vscode での CSS コード ラベル属性の書式設定がラップされない
- 王林オリジナル
- 2020-04-04 14:30:598577ブラウズ

解決策:
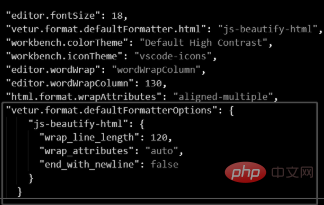
ファイル=>>設定=>>設定を開き、以下に示すように「vetur.format.defaultFormatterOptions」を検索します。
次に、[settings.json で編集] をクリックし、次のコードを settings.json にコピーします。 
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
} 以下に示すように:
Ctrl s を押して保存します。 
vscode チュートリアル
以上がvscode での CSS コード ラベル属性の書式設定がラップされないの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

