ホームページ >ウェブフロントエンド >CSSチュートリアル >忘れられないトリビュート: Web ページの背景を白黒に変更するチュートリアル
忘れられないトリビュート: Web ページの背景を白黒に変更するチュートリアル
- 青灯夜游オリジナル
- 2020-04-04 11:28:224603ブラウズ
忘れられない哀悼の意: この大流行で亡くなった人々に哀悼の意を表するため、php中国語ウェブサイトはウェブサイト全体を白黒に変更し、故人への哀悼の意を表しました。
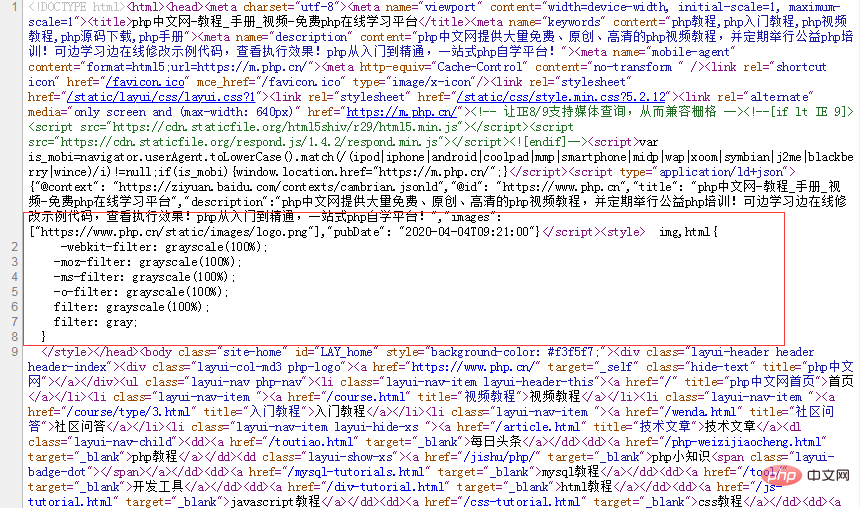
コードは以下の全員と共有されています:
白黒の CSS コード
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}非常に簡単で、コードを追加するだけです。
使用方法のチュートリアル:
このコードは、Web ページを白黒に変更できます。このコードを CSS の先頭に追加して、サイト全体を無地にします。

追加後の白黒レンダリング:

以上が忘れられないトリビュート: Web ページの背景を白黒に変更するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

