ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムにテーブルを挿入する方法
ミニプログラムにテーブルを挿入する方法
- 尚オリジナル
- 2020-04-03 09:30:476279ブラウズ

WeChat アプレット ビューのコンテナ ビューのフレックス レイアウトを通じてテーブル スタイルを実装できます。
Flex は Flexible Box の略で、名前が示すように「伸縮性のあるレイアウト」であり、ボックス モデルに最大限の柔軟性を提供するために使用されます。
任意のコンテナを Flex レイアウトとして指定できます。
table.wxml
<view class="table">
<view class="tr bg-w">
<view class="th">head1</view>
<view class="th">head2</view>
<view class="th ">head3</view>
</view>
<block wx:for="{{listData}}" wx:key="{{code}}">
<view class="tr bg-g" wx:if="{{index % 2 == 0}}">
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
<view class="tr" wx:else>
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
</block>
</view>table.wxss
.table {
border: 0px solid darkgray;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 3rem;
align-items: center;
}
.td {
width:40%;
justify-content: center;
text-align: center;
}
.bg-w{
background: snow;
}
.bg-g{
background: #E6F3F9;
}
.th {
width: 40%;
justify-content: center;
background: #3366FF;
color: #fff;
display: flex;
height: 3rem;
align-items: center;
}table.js
Page({
data: {
listData:[
{"code":"01","text":"text1","type":"type1"},
{"code":"02","text":"text2","type":"type2"},
{"code":"03","text":"text3","type":"type3"},
{"code":"04","text":"text4","type":"type4"},
{"code":"05","text":"text5","type":"type5"},
{"code":"06","text":"text6","type":"type6"},
{"code":"07","text":"text7","type":"type7"}
]
},
onLoad: function () {
console.log('onLoad')
}
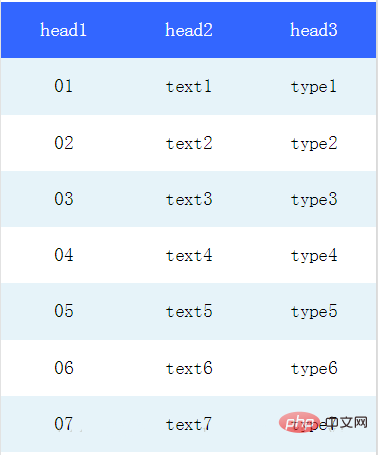
})レンダリングは次のとおりです

推奨事項: 「 ミニ プログラム開発チュートリアル 」
以上がミニプログラムにテーブルを挿入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ミニプログラムプッシュの使い方次の記事:ミニプログラムプッシュの使い方

