ホームページ >ウェブフロントエンド >CSSチュートリアル >さまざまなブラウザーでのテキストの互換性の問題を CSS がどのように解決するか
さまざまなブラウザーでのテキストの互換性の問題を CSS がどのように解決するか
- 王林転載
- 2020-04-03 09:01:242928ブラウズ

目標:
css を使用すると、さまざまなブラウザーで互換性のあるテキストの配置が可能になります。
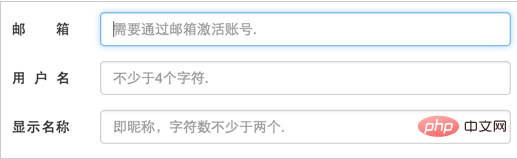
フォームのフロントエンド レイアウトでは、テキスト ボックスのプロンプト テキストを両端に揃える必要があることがよくあります。例:

解決プロセス:
1. 最初に思い浮かぶのは、問題が css
css
.test-justify {
text-align: justify;
}html
<div class="test-justify">
测试文本
</div> で直接解決できるかどうかです。 
わかりました。text -align:justify はまったく効果がなく、受け入れる気はなかったので、テキストを使ってテストしました。効果は次のとおりです:

(推奨チュートリアル: CSS チュートリアル)
この属性は段落テキストの両端を揃えるためのものであることがわかり、text-align- を試してください。最後: この属性を正当化します
css
.test-justify {
text-align: justify;
}
効果は得られますが、欠点は、IE および Safari ブラウザーと完全に互換性がないことです。
2. 次に、上記の実装には互換性の問題があるため、テキスト ボックスがフォームのテキストをプロンプトするため、そのような長さのテキスト 2、3、4 などに対して個別の CSS クラスを記述できるか考えてみましょう。もあまり多くありません。
css
div {
width: 100px;
}
.w2 {
letter-spacing: 2em;
}
.w3 {
letter-spacing: 0.5em;
}html
<div class="w2">测试</div> <div class="w3">测试了</div> <div>测试来了</div>

この解決策は問題を解決できるようで、ほとんどのシナリオで問題ないはずですが、残念ながら、両端が完全に揃っていないため、特殊な展示ケースでのニーズを満たすことができません。
2. 上記は純粋な css 実装です。次に、css と dom を組み合わせて統一されたソリューションを作成できるかどうかを見てみましょう。
html
<div class="test-justify">
测 试 文 本
<span></span>
</div>css
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}
考えてみると、これは少し刺激的で、IE および Safari と完全に互換性があります。実際、これは最初の段落配置スキームの拡張であり、スペースを使用して単語の分割を強制し、span を使用して最後の行を偽装します (test-justify は最後の行を配置しません)。
スケーラビリティを高めるには、ほとんどの場合テキストがバックエンドに読み込まれるため、このソリューションを最適化する必要があります。
例: .net core razor view loading model displayname の書き方
<label asp-for="Email"></label>
小さな js を追加するだけで、すべてのシナリオと互換性があるはずです。
css
div {
width: 300px;
border: 1px solid #000;
}
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}html
<div class="test-justify">
测试文本
</div>js
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" });
わかりました、このソリューションは機能するはずです主流のブラウザに対応していますが、js経由で調整しているため、更新時にテキスト(フラッシュ)の両端を揃える処理が表示され、操作性があまり良くないのが難点ですので、対応させてください。
IE と Safari だけが text-align-last をサポートしていません。これら 2 つのブラウザのみを考慮して最後の解決策を呼び出してください。
function myBrowser() {
var userAgent = navigator.userAgent;
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
return "Firefox";
} else if (isIE) {
return "IE";
} else if (isEdge) {
return "IE";
} else if (isIE11) {
return "IE";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
return "Chrome";
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
return "Safari"
} else {
return "unknown"
}
}
var browser = myBrowser();
if (browser == "IE" || browser == "Safari") {
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" })
}完了!
推奨ビデオ チュートリアル: css ビデオ チュートリアル
以上がさまざまなブラウザーでのテキストの互換性の問題を CSS がどのように解決するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

