vscode が gitflow を使用する方法
- 藏色散人オリジナル
- 2020-03-31 10:04:153691ブラウズ

vscode は gitflow をどのように使用しますか?
GitFlow を使用して VS でプロジェクト開発を管理する
推奨学習: vscode チュートリアル
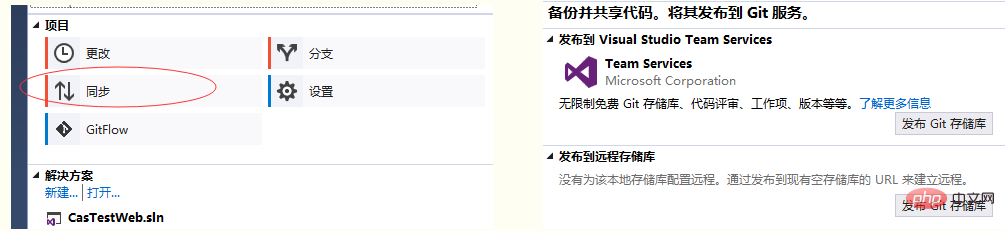
1. 右クリックしてソリューションを追加します。ソース コード管理。VS に git がインストールされていない場合は、インストールするように求められます。インストールが完了すると、チーム リソース管理で次のインターフェイスが表示されます。
(図 1)
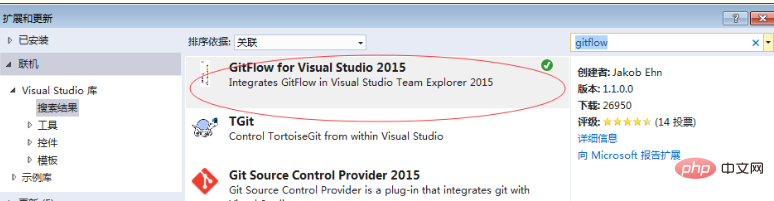
2. gitflow、vs-tools-extensions、およびアップデートをインストールし、オンライン タブに gitflow と入力すると、gitflow をダウンロードしてインストールできます
(図 2)
3. git 上にプロジェクトを作成し、アドレスを取得します (例: http://git.test)。 .cn/test/Test.git
4. ローカル コードをリモート リポジトリに同期し、[リモート リポジトリに公開 - git リポジトリに公開] をクリックし、上でコピーしたアドレスとアカウントのパスワードを入力します。 5. gitflow をクリックし、[初期化] をクリックして開発を初期化します。完了後、開発ブランチが自動的に作成され、開発のメイン ブランチとして使用されます。プロジェクトを管理するには gitflow
6. チーム リソース管理 - 設定で、リモート リポジトリを変更および削除できます PS: ここで問題が見つかりました。同期前にリモートリポジトリを設定している場合、同期 リモートライブラリにプッシュするボタンが表示されず、どこの設定が間違っているのか分かりません
以上がvscode が gitflow を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

