vscodeでreactを書く際のエラーに対処する方法
- 藏色散人オリジナル
- 2020-03-31 09:28:383077ブラウズ

#vscode で React を記述するときにエラーが発生した場合はどうすればよいですか?
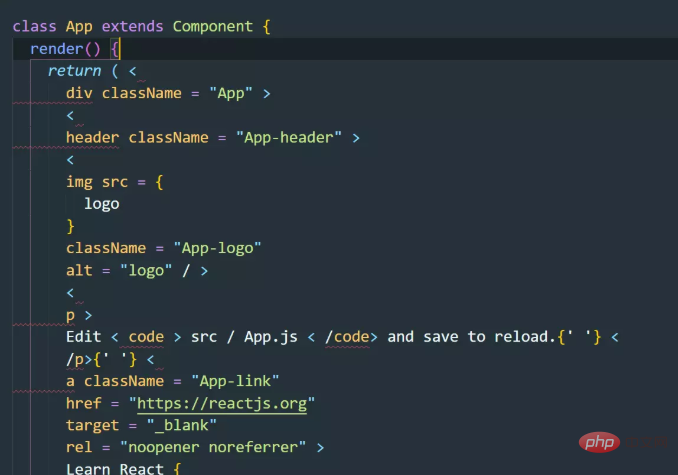
最近独学で勉強しているのですが、公式サイトのチュートリアルに従ってvscodeでプロジェクトをビルドすると、crtlの保存時に以下の構文エラーが報告されます。 eslint から始まり .eslintrc ファイルの構築と構成まで、長い時間がかかりましたが、最後にエラーが報告されました。最後に、フォーラムの返信で解決策を見つけました

最後に、フォーラムの返信で解決策を見つけました: 現在、少なくともエラーは報告されていません。その理由は現在も研究中です。 。 。 。

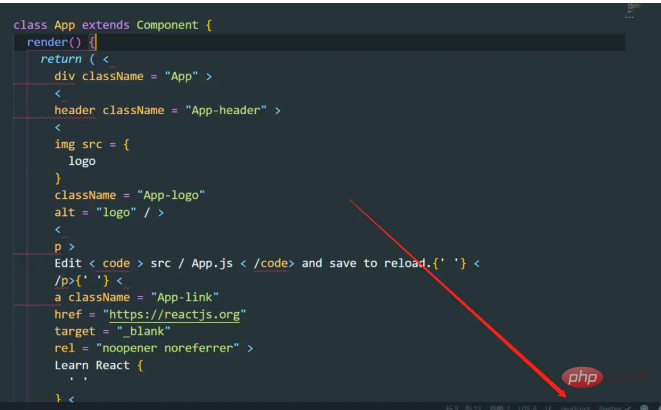
JavaScript をクリックして言語モードを選択します

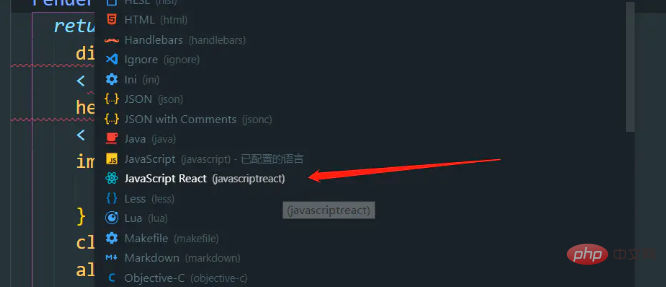
JavaScript React を選択すると、crtl でエラーが報告されなくなります。 、あくまで参考として。 。 。 。 。
推奨学習: vscode チュートリアル
以上がvscodeでreactを書く際のエラーに対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

