ホームページ >PHPフレームワーク >Laravel >16 の簡単なステップで Laravel Echo を使用する
16 の簡単なステップで Laravel Echo を使用する
- 藏色散人転載
- 2020-03-27 11:41:322875ブラウズ

英語でいくつかの言葉から始めて、Laravel Echo の役割について話しましょう:
Laravel エコシステムの中で私のお気に入りのプロジェクトの 1 つは Echo です。 Echo は、WebSocket を使用してリアルタイム Web アプリケーションを有効にし、Laravel のイベント ブロードキャスト機能に直接フックします。これは、開発者が使い慣れた PHP API を使用してリアルタイム データを送信できることを意味します。このタイプの機能の非常に一般的なユースケースは次のとおりです。通知またはチャット システムです。
翻訳「短い」
抜粋: https://www.imarc.com/blog/realtime-notifications-with-laravel-echo-server- docker-and-traefik
公式ドキュメントでは、Pusher または laravel-echo-server (NodeJS Socket.IO を使用して実装された WebSocket サーバー) の使用を推奨しています。
推奨事項: laravel チュートリアル
中国では、アクセス速度に影響を与えるため、Pusher の使用はまだ推奨されておらず、商用製品でもあります。
今日は、最も単純な「16」のステップを使用して、laradock と laravel-echo-server を統合して Laravel Echo を使用するコードを実行します。
基本環境の構築
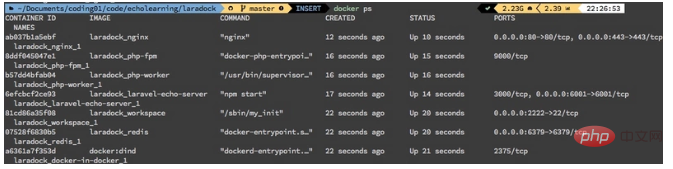
// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis

// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate
さて、ブラウザに http://localhost と入力してみましょう。 Web サイトが実行されます 立ち上がる

Laravel Echo Server の使用
laradock には「Laravel Echo Server」が統合されているため、非常に便利です。 Laravel Echoを使用します。
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
バックエンドの構成を準備した後、フロントエンド プラグインのインストールを開始しましたが、結局のところ、Laravel Echo はフロントエンド ツールです。
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
resources/assets/js/bootstrap.js で Echo をインスタンス化します:
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });次に、Echo インスタンスを使用して、バックエンドによって送信されるブロードキャストまたは通知をリッスンできます。
まず、指定された ExampleComponent を使用して変更し、Echo リスナーを作成し、データの到着を待って、ページに表示します。コードは単純です:
<template>
<div>
<div class="row justify-content-center">
<div>
<div class="card card-default">
<div>Example Component</div>
<div>
<ul>
<li v-for="name in names" :key="name">{{ name }}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>RSS 作成イベント RssCreatedEvent をバックエンドに追加し、ShouldBroadcast を継承します。
// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
偽のデータを使用して、効果を確認しやすくするために現在の時刻を返すようにします:
<?php
namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}次に、スケジュールされたタスクを作成し、1 分ごとにブロードキャストできるようにします:
protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
} 最後に、ホームページで vue コンポーネントをロードし、テストを更新します:
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>注: フロントエンドをコンパイルするには、ヘッダーに
<meta name="csrf-token" content="{{ csrf_token() }}">を導入する必要があります:
// 16. 运行 watch yarn run watch-poll
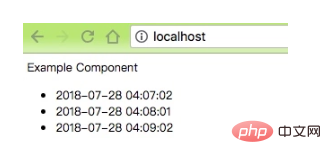
Web ページを更新し、実行効果を確認します:

希望通り、ブロードキャストは 1 分ごとにブロードキャストされます。フロントエンドの laravel-echo はリッスンし、ブロードキャストをキャプチャし、データを読み取って表示します。
概要
これまでに使用したテクノロジーは次のとおりです:
1. laradock の使用
2. 使用laravelエコーサーバーの
3.ブロードキャストイベント
4.event()補助関数
5.$scheduleスケジュールタスク
6.Laravel Echoの使用
Laravel Echo は基本的に使えますが、より詳しい使い方については公式サイトのドキュメントを確認することをお勧めします。
最後に、laradock を使用して Docker 開発環境をデプロイすることを強くお勧めします。これは、laradock には、使用したいすべてのツールと環境が用意されていると考えられるためです。
以上が16 の簡単なステップで Laravel Echo を使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

