ホームページ >WeChat アプレット >ミニプログラム開発 >アプレットがテーブルタグをサポートしていない場合はどうすればよいですか?
アプレットがテーブルタグをサポートしていない場合はどうすればよいですか?
- angryTomオリジナル
- 2020-03-27 11:37:365488ブラウズ

ミニ プログラムが table タグをサポートしていない場合はどうすればよいですか?
ミニ プログラムは table タグをサポートしていませんが、 CSS 表示: テーブル; テーブル スタイルを使用して実装できます。
推奨される学習: 小規模プログラム開発
具体的な実装は次のとおりです:
1. 動的バックグラウンドによって取得されたデータを、 js で配列オブジェクト形式を作成し、配列オブジェクトの内容を 3 つの要素のグループに結合して配列オブジェクト形式を形成し、それを新しい配列オブジェクト形式にマージします。これは、3 つのセルを持つ行を設計するためです。 :
Page({
data: {
tableData: [{ //模拟动态获取到的后台数据:数组对象格式
id: 0,
name: 'table-th-cell'
},
{
id: 1,
name: 'table-th-cell'
},
{
id: 2,
name: 'table-th-cell'
},
{
id: 3,
name: 'table-tr-cell'
},
{
id: 4,
name: 'table-tr-cell'
},
{
id: 5,
name: 'table-tr-cell'
},
{
id: 6,
name: 'table-tr-cell'
},
{
id: 7,
name: 'table-tr-cell'
},
{
id: 8,
name: 'table-tr-cell'
},
],
threeArray: '', //模拟将后台获取到的数组对象数据按照一行3个的单元数据的格式切割成新的数组对象(简单的说:比如获取到数组是9个元素,切分成,3个元素一组的子数组)
},
onLoad: function() {
let that = this;
let threeArray = [];
// 使用for循环将原数据切分成新的数组
for (let i = 0, len = that.data.tableData.length; i < len; i += 3) {
threeArray.push(that.data.tableData.slice(i, i + 3));
}
console.log(threeArray);
that.setData({
threeArray: threeArray
})
},
})2、set wxml:
<view class="table">
<block wx:for='{{threeArray}}' wx:key='*this' wx:for-item='oneArray'>
<!-- 注意嵌套的数组对象 -->
<view class="table-tr" wx:if='{{index<1}}'>
<block wx:for='{{oneArray}}' wx:key='id'>
<view class="table-th">{{item.name}}</view>
</block>
</view>
<view class="table-tr" wx:else>
<block wx:for='{{oneArray}}' wx:key='id'>
<view class="table-td">{{item.name}}</view>
</block>
</view>
</block>
</view>3、set wxss:
.table {
display: table;
width: 100%;
/* border-collapse 属性设置表格的边框是否被合并为一个单一的边框,解决相邻单元格边框未合并导致有些边框变粗的视觉效果 */
border-collapse: collapse;
overflow-x: hidden;
}
.table-tr {
display: table-row;
width: 100%;
height: 200rpx;
}
.table-th {
display: table-cell;
font-weight: bold;
border: 1px solid black;
text-align: center;
vertical-align: middle;
background-color: #ccc;
}
.table-td {
display: table-cell;
border: 1px solid black;
text-align: center;
vertical-align: middle;
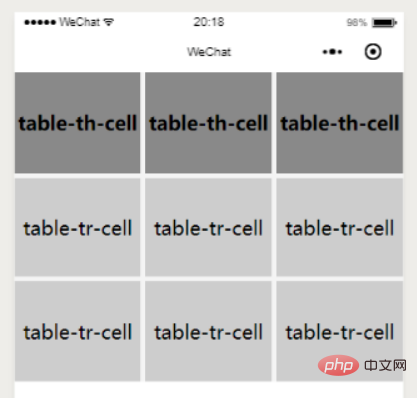
}効果は次のとおりです:

以上がアプレットがテーブルタグをサポートしていない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

