vscodeでlessをwxssにコンパイルする方法
- 尚オリジナル
- 2020-03-26 16:46:493469ブラウズ

vscode を使用してless を wxss にコンパイルする方法:
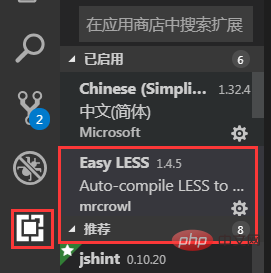
最初のステップは、vscode ストアから Easy LESS プラグインをダウンロードすることです。

2 番目のステップは、settings.json ファイル (ファイル - 設定 - 設定 - 検索設定 settings.json) を構成することです。
次のコードを追加します。
"less.compile": {
"outExt": ".wxss"
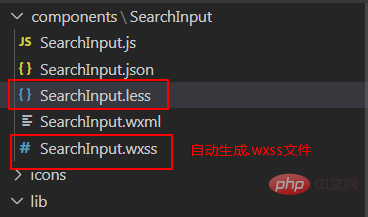
}この時点でlessファイルにコードを記述すると、保存後に.WXSSファイルが自動的に生成されます

推奨される学習: vscode チュートリアル
以上がvscodeでlessをwxssにコンパイルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

