ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムで新しいページを作成する方法
WeChat ミニ プログラムで新しいページを作成する方法
- 尚オリジナル
- 2020-03-26 16:14:1211333ブラウズ

WeChat アプレットで新しいページを作成し、ホームページからこのページにジャンプする方法:
1. 新しいプロジェクトを作成した後、ページにディレクトリを追加します。をクリックしてページを選択し、マウスを右クリックして、ポップアップ メニューで [新しいフォルダーのテストの作成] を選択します。

2. テスト フォルダーの下に新しい text.wxml ファイルを作成し、テスト フォルダーを右クリックして、ポップアップ メニューで [新しい wxml] を選択し、ファイルを入力しますtest という名前を付けます。コンポーネント コードを追加します

##3. test フォルダーに、test.js ファイルも作成します

4. 設定 ページ タイトルについては、ページのディレクトリを見つけて、test.json ファイル (通常は自動生成されますが、そうでない場合は新しいものを作成します) を開き、次のコードを追加します。
{
"navigationBarTitleText": "这是test页标题"
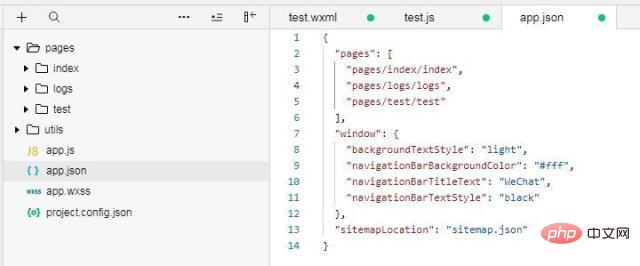
}5. テスト ページのパスを app.json に追加し、app.json ファイルを開き、ページのコード セグメントの最後に「pages/test/test」ステートメントを次のように追加します。カンマ。

6. ホームページにジャンプ アクセス リンクを追加し、ホームページ上でpages/index/index.wxml ファイルを開き、最後に次のコードを追加して実現します。ページジャンプ:
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test页面</navigator> </view>
推奨: 「小さなプログラム開発チュートリアル」
以上がWeChat ミニ プログラムで新しいページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

