ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット呼び出しインターフェイスはどこに書かれていますか?
WeChat アプレット呼び出しインターフェイスはどこに書かれていますか?
- angryTomオリジナル
- 2020-03-24 13:41:1110035ブラウズ

WeChat アプレット呼び出しインターフェイスはどこに記述されていますか?
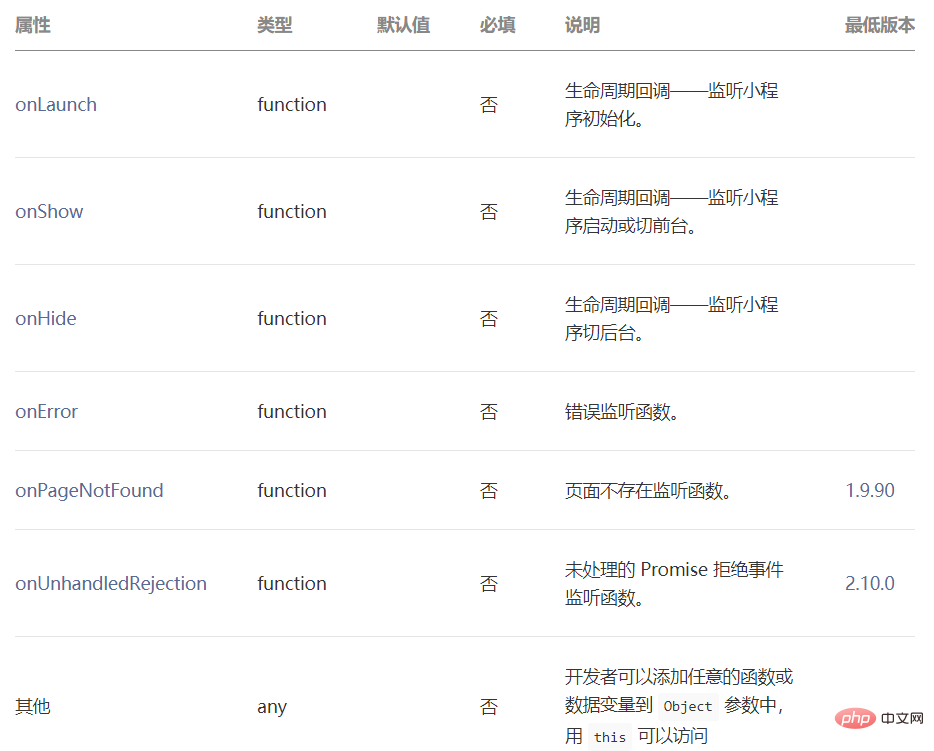
WeChat アプレット呼び出しインターフェイスは、アプレットのライフ サイクル コールバック関数に記述できます。たとえば、onLaunch、onShow、onHide などは、カスタム ボタン クリック イベント viewTap などのカスタム関数で記述することもできます。
推奨学習: 小規模プログラム開発

1. App( のライフ サイクルで呼び出しインターフェイス コードを記述します) ) コールバック関数 #
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)
2 で、カスタム関数 #//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})PHP 中国語 Web サイトにインターフェイス呼び出しコードを記述します。 laravel チュートリアル
以上がWeChat アプレット呼び出しインターフェイスはどこに書かれていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

