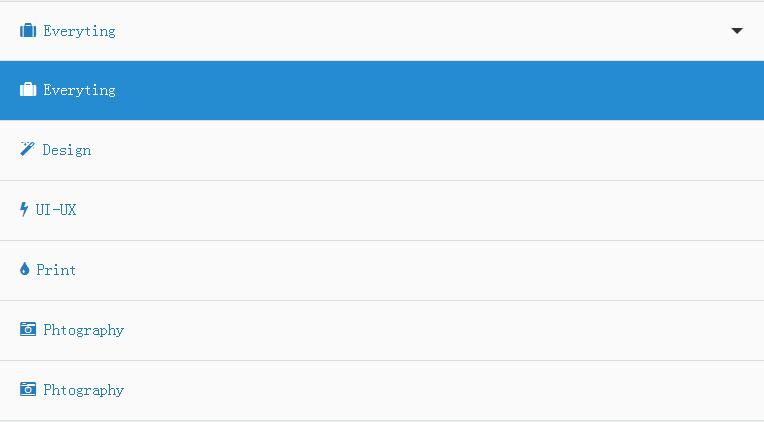
jQuery のドロップダウン リスト ボックスの特殊効果は、各リスト項目をカードのように見せます。その効果は非常に優れており、ブラインドを開いたり閉じたりすることができます。


簡単なチュートリアル
HTML 構造
このドロップダウン リスト ボックス効果のリスト項目は順序なしリストを使用して作成されており、開いた状態と閉じた状態を切り替えるために使用される要素はハイパーリンク要素です。
<div class="container">
<div class="card-drop">
<a class='toggle' href="#">
<i class='fa fa-suitcase'></i>
<span class='label-active'>Everyting</span>
</a>
<ul>
<li class='active'>
<a data-label="Everyting" href="#"><i class='fa fa-suitcase'></i> Everyting</a>
</li>
......
</ul>
</div>
</div>
CSS スタイル
a.toggle 要素は、ドロップダウン リストの開いた状態と閉じた状態を切り替えるために使用されます。クリックしたときにカードがめくられる効果を作成するには、transform-style:preserve-3d; 属性を設定します。同時に、変換の原点「transform-origin: 50% 0%;」が変更されます。
.card-drop > a.toggle {
position: relative;
z-index: 100;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-moz-transition: linear 0.1s;
-o-transition: linear 0.1s;
-webkit-transition: linear 0.1s;
transition: linear 0.1s;
}
ただし、アクティブな場合は、X 軸に沿って回転し、:before および :after 擬似要素を使用して コーナー三角形効果 を作成します。
.card-drop > a.toggle:active {
-moz-transform: rotateX(60deg);
-webkit-transform: rotateX(60deg);
transform: rotateX(60deg);
}
.card-drop > a.toggle:active:after {
-moz-transform: rotateX(180deg);
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.card-drop > a.toggle:before, .card-drop > a.toggle:after {
content: "";
position: absolute;
}
.card-drop > a.toggle:before {
right: 25px;
top: 50%;
margin-top: -2.5px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid rgba(0, 0, 0, 0.8);
}
.card-drop > a.toggle.active:before {
transform: rotate(180deg);
}
リスト項目を切り替えるときは、jQuery を使用して、top、width、margin-left プロパティを変更して表示または非表示にするだけです。 CSS アニメーションのトランジション効果としてイーズアウトを使用します。
.card-drop ul {
position: absolute;
height: 100%;
top: 0;
display: block;
width: 100%;
}
.card-drop ul li {
margin: 0 auto;
-moz-transition: all, ease-out 0.3s;
-o-transition: all, ease-out 0.3s;
-webkit-transition: all, ease-out 0.3s;
transition: all, ease-out 0.3s;
position: absolute;
top: 0;
z-index: 0;
width: 100%;
}
.card-drop ul li a {
border-top: none;
}
.card-drop ul li a:hover {
background-color: #4aa3df;
color: #f3f9fd;
}
.card-drop ul li.active a {
color: #fff;
background-color: #258cd1;
cursor: default;
}
.card-drop ul li.closed a:hover {
cursor: default;
background-color: #3498db;
}
JavaScript
jQuery コードでは、setClosed() 関数を使用してすべてのリスト項目を閉じます。これらの項目はデフォルトで閉じられます。
function setClosed() {
li.each(function (index) {
$(this).css('top', index * 4).css('width', width - index * 0.5 + '%').css('margin-left', index * 0.25 + '%');
});
li.addClass('closed');
toggler.removeClass('active');
}
setClosed();
次に、リストの開いた状態と閉じた状態を切り替える .toggle 要素の Mousedown イベントをリッスンします。
toggler.on('mousedown', function () {
var $this = $(this);
if ($this.is('.active')) {
setClosed();
} else {
$this.addClass('active');
li.removeClass('closed');
li.each(function (index) {
$(this).css('top', 60 * (index + 1)).css('width', '100%').css('margin-left', '0px');
});
}
});
最後に、各リスト項目をクリックすると、リスト項目の内容が最初の項目に移動され、リスト全体が閉じます。
links.on('click', function (e) {
var $this = $(this), label = $this.data('label');
icon = $this.children('i').attr('class');
li.removeClass('active');
if ($this.parent('li').is('active')) {
$this.parent('li').removeClass('active');
} else {
$this.parent('li').addClass('active');
}
toggler.children('span').text(label);
toggler.children('i').removeClass().addClass(icon);
setClosed();
e.preventDefault;
});
上記は jQuery と CSS3 で作成された、非常にクールなドロップダウン リスト ボックスのエフェクトです。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール






