ホームページ >WeChat アプレット >ミニプログラム開発 >小さなプログラムでビデオ再生を実装する方法
小さなプログラムでビデオ再生を実装する方法
- angryTomオリジナル
- 2020-03-21 11:38:0812991ブラウズ

ミニ プログラムでビデオ再生を実装する方法
WeChat が提供するビデオ コンポーネントを使用して、ミニ プログラムでビデオ再生を実装できます。 。
推奨学習: 小規模プログラム開発

具体的な実装方法と手順は次のとおりです。
1 、最初に video.wxml ファイルを書き込みます
<view>
<video src="{{src}}" binderror="videoErrorCallback" style="width:100%;"></video>
<button bindtap="bindButtonTap">获取视频</button>
</view>注: ボタンを使用して再生するアルバム ビデオを選択できます。
2. 次に、video.js ファイル
Page({
/**
* 页面的初始数据
*/
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
succes:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
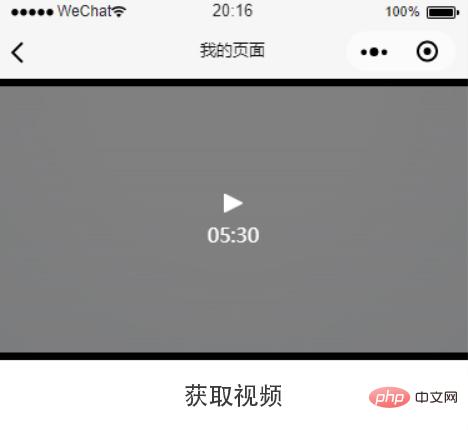
})レンダリング:

PHP 中国の Web サイトを作成します。たくさんの無料の thinkphp チュートリアル 、オンラインで学習することを歓迎します!
以上が小さなプログラムでビデオ再生を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

