ホームページ >WeChat アプレット >ミニプログラム開発 >小さなプログラムで音楽再生バーを作成する方法
小さなプログラムで音楽再生バーを作成する方法
- angryTomオリジナル
- 2020-03-19 18:06:043347ブラウズ

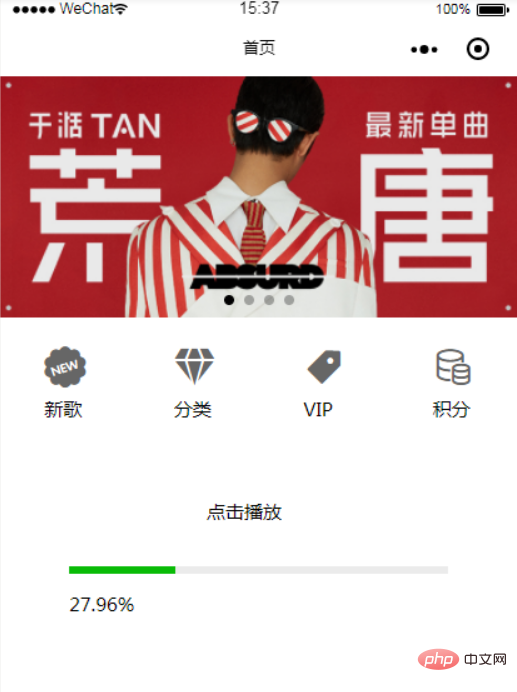
小さなプログラムで音楽再生バーを作成する方法
Progress コンポーネントを使用して、音楽再生バーを実装できます。メソッドは次のとおりです。
1. audio タグを追加し、controls="true" 属性を指定せずに非表示にします。
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove はタッチ イベントを表します。
進行状況タグはパーセント属性を通じて進行状況を設定します
2. WSS ファイルの書き込み
推奨学習 :小さなプログラム開発
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3. 再生バーを制御するjsを記述します。
onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}再生バーの有効範囲
横: e.touches[0].clientX
縦: e.touches[0]。 clientY
ここでの水平方向の範囲は 55 ~ 355、垂直方向の範囲は 390 ~ 410 です。
タッチ イベントを定義します
取得された水平プログレス バーの位置は、ユーザーがドラッグしたプログレス バーの位置を計算します。
**注: ここで wx.seekBackgroundAudio() を呼び出して再生の進行状況を設定すると、オーディオがフリーズします。ドラッグ処理中にseekメソッドが複数回呼び出されるため、再生進行状況の設定はドラッグ進行状況バーが完了してから実行する必要があります。
#touchend はタッチ イベントの停止を監視します
wx.seekBackgroundAudio() を計算して、タッチ イベントで現在計算された時間に基づいて再生の進行状況を設定します効果 :
Web サイト構築チュートリアル 、学習へようこそ!
以上が小さなプログラムで音楽再生バーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

