ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでスイッチ効果を実現する方法
CSSでスイッチ効果を実現する方法
- 王林転載
- 2020-03-19 13:23:282266ブラウズ

最初のアイデア:
タグを使用して、この効果を実現します。
チェックボックスの選択された機能と選択されていない機能は、スイッチのオンとオフに対応します
on:on off:off
<label for="ck2"> <input type="checkbox" id="ck2"> <span>未选中,则关闭开关</span> </label> <br> <label for="ck1"> <input type="checkbox" id="ck1" checked> <span>选中,则打开开关</span> </label>
Effect:

(推奨チュートリアル: CSS 入門チュートリアル )
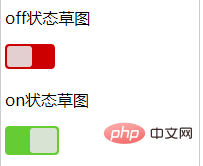
オフ状態とオン状態のスケッチを描き始める
ここで説明します。位置を使用して位置決めを実現します。理解していない生徒は、MDN を開いて関連する知識を表示できます。
<P>off状态草图</P>
<div class="toggle">
<div class="cookie"></div>
</div>
<br>
<P>on状态草图</P>
<div class="toggle2">
<div class="cookie2"></div>
</div>
.toggle{
display:inline-block;
position:relative;
height:25px;
width:50px;
border-radius:4px;
background:#CC0000;
}
.cookie{
position:absolute;
left:2px;
top:2px;
bottom:2px;
width:50%;
background:rgba(230,230,230,0.9);
border-radius:3px;
}
.toggle2{
display:inline-block;
position:relative;
height:25px;
width:50px;
padding:2px;
border-radius:4px;
background:#66CC33;
}
.cookie2{
position:absolute;
right:2px;
top:2px;
bottom:2px;
width:50%;
background:rgba(230,230,230,0.9);
border-radius:3px;
}効果:

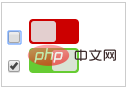
次に、これら 2 つのスケッチをラベル
<label for="ck4">
<input type="checkbox" id="ck4">
<div class="toggle">
<div class="cookie"></div>
</div>
</label>
<br>
<label for="ck3">
<input type="checkbox" id="ck3" checked>
<div class="toggle2">
<div class="cookie2"></div>
</div>
</label> に配置します。 効果:

ラベルとチェックボックスを組み合わせて CSS を整理し、最適化します
<label for="ck5">
<input type="checkbox" id="ck5">
<div class="toggle-finish">
<div class="cookie-finish"></div>
</div>
</label>
<br>
<label for="ck6">
<input type="checkbox" id="ck6" checked>
<div class="toggle-finish">
<div class="cookie-finish"></div>
</div>
</label>
.toggle-finish{
cursor:pointer;
display:inline-block;
position:relative;
height:25px;
width:50px;
border-radius:4px;
background:#CC0000;
}
.cookie-finish{
position:absolute;
left:2px;
top:2px;
bottom:2px;
width:50%;
background:rgba(230,230,230,0.9);
border-radius:3px;
}
input:checked + .toggle-finish{
background:#66CC33;
}
input:checked + .toggle-finish .cookie-finish{
left:auto;
right:2px;
}効果:

ここまでで、基本的にスイッチの機能が実装されましたが、入力を非表示にすることを忘れないでください。
推奨される関連ビデオ チュートリアル: css ビデオ チュートリアル
以上がCSSでスイッチ効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:CSSのzoom属性の機能は何ですか?次の記事:CSSのzoom属性の機能は何ですか?

