vscodeを使用して効果を確認する方法
- 藏色散人オリジナル
- 2020-03-16 13:11:378480ブラウズ

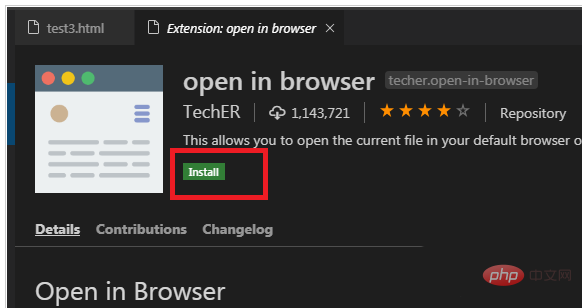
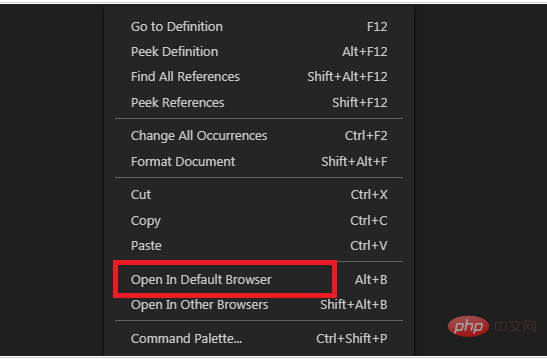
#vscode を使用して効果を確認するにはどうすればよいですか? vsCode は外部ブラウザを呼び出して効果を表示します
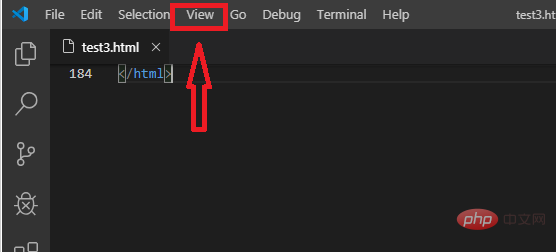
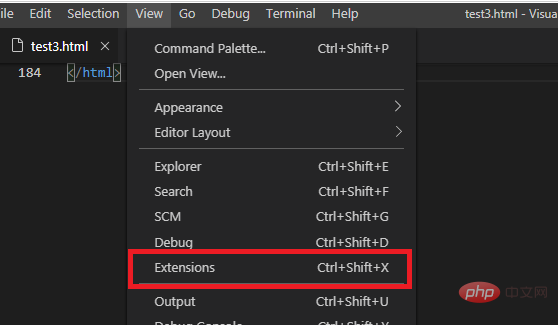
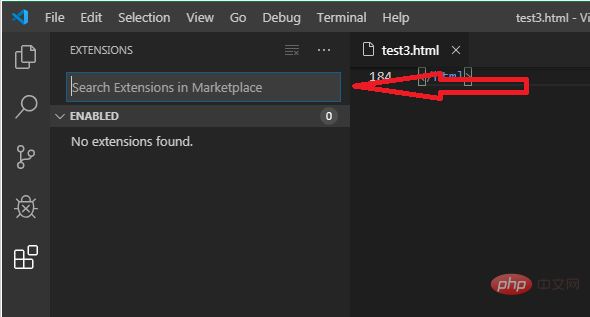
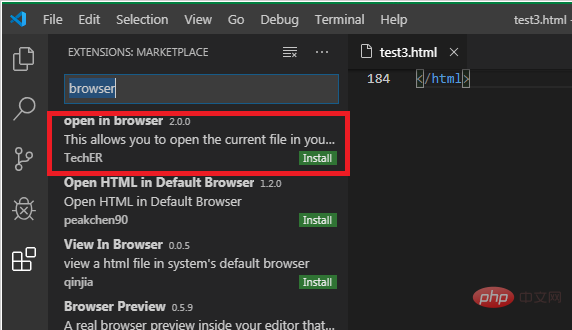
1. システムを開き、vscode ソフトウェアを開くことを選択します。 2. 編集インターフェイスの上部のナビゲーション バーを見つけて、ナビゲーション バーの [表示] オプションを選択してクリックします。





vscode チュートリアル 」
以上がvscodeを使用して効果を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeではタブキーは使用できません次の記事:vscodeではタブキーは使用できません

