ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットをクリックして複数の formId を取得する方法
WeChat アプレットをクリックして複数の formId を取得する方法
- angryTom転載
- 2020-03-16 10:52:093440ブラウズ
この記事では、WeChat アプレットをクリックして複数の formid を取得する方法を紹介します。WeChat アプレットの開発を学習している友人に役立つことを願っています。

WeChat ミニ プログラムをクリックして複数の formId を取得する方法
WeChat ミニ プログラムで複数の formId を取得する方法。ミニプログラムの問題点 クリック1回でフォーム質問を複数送信 ログインボタンをクリックする限り、フォーム送信1回とformId取得1回は可能ですが、1クリックで複数送信は実現できないようです。
WeChat アプレットで複数の formId を取得する方法の重要なポイントは、遭遇する問題とその解決プロセスです。
推奨学習: navicat チュートリアル
要件: WeChat アプレットを 1 回クリックして、複数のフォームを送信します。実際には、ビジネス要件があります。ここでは書きません。ここまで来た学生は、
上の数行のコードと同様に、ログイン ボタンをクリックする限り、フォームを 1 回送信して formId を取得できることを自然に理解するでしょう。ただし、1 回クリックして複数回送信したい場合は、クリックするだけです。ボタンを縮小したり、その他の奇妙な方法でこれらのコード行をコピーしても機能しないようです。
ここで話したいのは、クリックペネトレーションメソッドです。
ビューを内側(ボタンの内側)に書きました。
スタイルをお見せしましょう(スタイルは非常に重要です)
.btn{
width: 20rpx;
height: 20rpx;
margin: 0;
padding: 0;
border-radius: 0;
position: fixed;
background: rgba(0,155,0,0.5);
top: 0;
}
button::after{
border:none;
}
.aa{
width: 200rpx;
height: 200rpx;
background: rgba(0,155,0,0.5);
position:fixed;
top: 0;
}再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到
formSubmit: function(e) {
if (e.detail.formId != \'the formId is a mock one\') {
this.setData({
formIdString: e.detail.formId + , + this.data.formIdString
})
}
console.log(this.data.formIdString)
},表示される内容は次のとおりです。緑色の領域をクリックすると、ボタンをクリックしてフォームを送信できます。

wxml コード全体をコピーしてビューに配置します。見た目は以前と同じですが、実際には積み重ねられています。

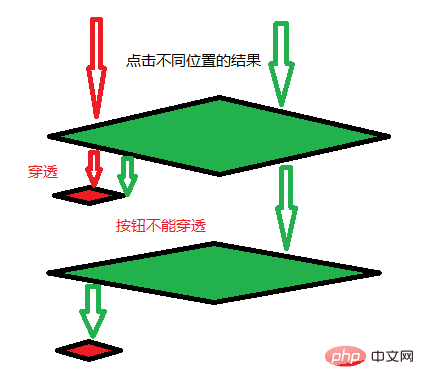
# ただし、実際の動作では、緑の部分をクリックすると 2 回送信されます。赤い部分をクリックすると 1 回だけ送信されます。なぜですか。最初に写真を見てください。

さらに多くの formId が必要な場合は、さらにコピー アンド ペーストが必要ですが、まだ利用できません。適切な解決策を考えてください。
推奨学習: 小規模プログラム開発
以上がWeChat アプレットをクリックして複数の formId を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

