vscode でタグを自動的に補完する方法
- 王林オリジナル
- 2020-03-13 16:40:184856ブラウズ

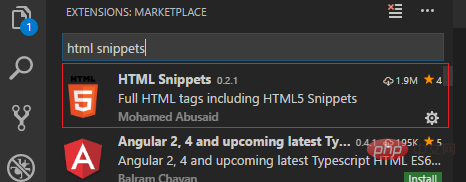
1. プラグインをインストールします

(推奨学習ビデオ: java 学習ビデオ )
2. files.associations オブジェクトを設定します

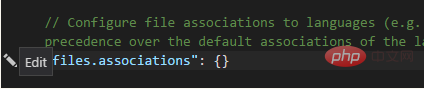
[使用する通信] リストで「files.associations」を見つけます: {}

左側の編集ボタンをクリックし、右側の編集ボックスで編集すると、
{ "emmet.triggerExpansionOnTab": true}行を追加
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同様に、以下のように変更します。ワークスペースの設定
結果はYes
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}行を追加
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}保存後、jsファイルに戻り、
タグを押してオートコンプリートします。 、コードが有効になります。
推奨チュートリアル: vscode チュートリアル
以上がvscode でタグを自動的に補完する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

