ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのエリアタグの使い方を詳しく解説
HTMLのエリアタグの使い方を詳しく解説
- 王林転載
- 2020-03-09 17:52:523518ブラウズ

タグ
タグはイメージ マップ内のエリアを定義します (注: イメージ マップはクリック可能な領域の画像のある領域)。
area 要素は常に
(推奨チュートリアル: html チュートリアル)
注: タグの usemap 属性は、
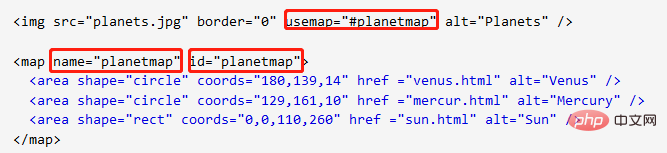
下の図を参照してください:

属性値:
href: リンクをクリックするとそのエリアにジャンプします。 alt: 画像が正常に表示できない場合に表示されるメッセージです。
例:
1. 距離形状: (左上の頂点の座標は (x1, y1)、右下の頂点の座標は (x2, y2) です)
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2 、円: (円の中心の座標は (X1, y1)、半径は r)
<area shape="circle" coords="x1,y1,r" href=url>
3. 多角形: (各頂点の座標は (x1) 、y1)、(x2、y2)、(x3、y3)......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
プログラミング関連のコンテンツの詳細については、プログラミング入門をご覧ください。 php中国語ウェブサイトのコラム!
以上がHTMLのエリアタグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjb51.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:HTML検索ボックスの作り方次の記事:HTML検索ボックスの作り方

