まずは簡単な方法を見てみましょう。
奇数行と偶数行の異なる背景色に対して、css .odd{...} と .even{...} で 2 つのスタイルをそれぞれ定義します。 Web ページがロードされたら、JavaScript を使用して変更するタグのリストを取得し、次のコードを実行します:
// 当文件加载时,执行代码。
window.onload = function() {
// 获取<ul id="list" />对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
行ごとに異なる色を実装すると、変更がフロントエンドで完全に処理され、バックエンドのロジックと混同されなくなります。これはより良い解決策です。
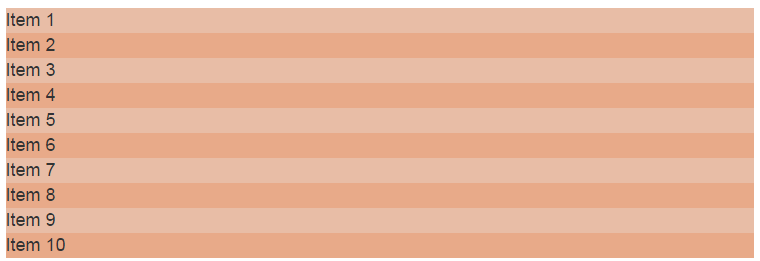
このコードを実装すると、基本的に次のような効果が得られます:

ただし、このアプローチにはいくつかの問題があります:
- 指定されたリストは 1 つだけレンダリングでき、再利用できません
- テーブルの変色を処理する場合、変色の開始位置を指定することはできません
- コードはすべて onload イベント内にあり、ページへの依存度が高すぎます
コードを改善し、別の関数に移動します:
/**
* 此方法用于列表的隔行变色效果,可以灵活得为指定ID的列表指定隔行的颜色。
*
* @param id 列表的id
* @param item 要变色的行的标签
* @param odd 奇数行的样式类名,如果不指定,则默认为odd
* @param even 偶数行的样式类名,如果不指定,则默认为even
* @param start 开始变色的行的索引,如果不指定,则默认为0
* @param end 结束变色的行的索引,如果不指定,则默认为列表长度
*/
function rowRender(id, item, odd, even, start, end) {
// 获取列表容器
var list = document.getElementById(id);
// 获取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一个数字或者越界,则从0开始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正结束位置,如果不是一个数字或者越界,则为列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果没有指定odd,则默认为'odd'
odd = odd || 'odd';
// 如果没有指定even, 则默认为'even'
even = even || 'even';
// 遍历列表并渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
使用法:
window.onload = function() {
// 渲梁list1下所有的li标签,使用默认的样式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li标签,使用指定的odd和默认的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr标签,使用指定的odd和even,使用默认的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr标签,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
例:
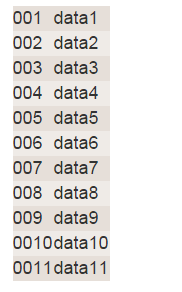
表1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

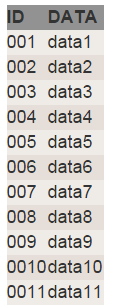
表 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);

 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

WebStorm Mac版
便利なJavaScript開発ツール






