ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLフローティング要素の高さの問題の説明
HTMLフローティング要素の高さの問題の説明
- 王林転載
- 2020-02-26 17:49:073169ブラウズ

html チュートリアル)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
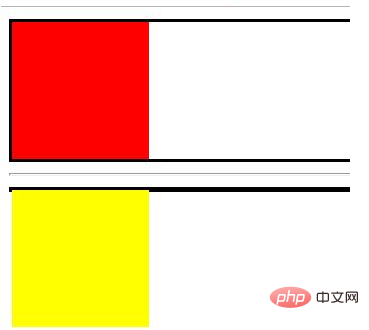
</html>結果は次のとおりです:

プログラミング入門 列に注目してください。
以上がHTMLフローティング要素の高さの問題の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:h5ってhtml5の略ですか?次の記事:h5ってhtml5の略ですか?

