ホームページ >ウェブフロントエンド >htmlチュートリアル >基本的なHTML構文とセマンティック記述ルールの詳細な説明
基本的なHTML構文とセマンティック記述ルールの詳細な説明
- 王林転載
- 2020-02-21 18:17:432737ブラウズ

DOCTYPE
DOCTYPE(Document Type)
この宣言は、ドキュメントの最前面、次の位置にあります。 html タグ。このタグは、ドキュメントが使用する HTML または XHTML 仕様をブラウザに伝えます。
DTD(ドキュメント タイプ定義)
宣言は で始まり、大文字と小文字は区別されません。前にコンテンツがある場合は、コンテンツはありません。他のコンテンツ (スペースを除く) を使用すると、ブラウザーは IE で quirks モードをオンにして Web ページをレンダリングします。
パブリック DTD、名前の形式は、registration //organization // type tag // language です。登録は、組織が国際標準化機構 (ISO) によって登録されているかどうかを指し、はい、- はいいえを意味します。 「組織」は、W3C などの組織の名前です。通常、タイプは DTD です。タグはパブリック テキストの説明、つまり参照されるパブリック テキストの一意の説明名を指定し、その後にバージョン番号を続けることができます。
最後の言語は、DTD 言語の ISO 639 言語識別子です。たとえば、EN は英語、ZH は中国語を意味します。 XHTML 1.0 では 3 つの DTD タイプを宣言できます。それぞれ厳密バージョン、移行バージョン、フレームベースの HTML ドキュメントを表します。
(推奨チュートリアル: html 入門チュートリアル )
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 フレームセット
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
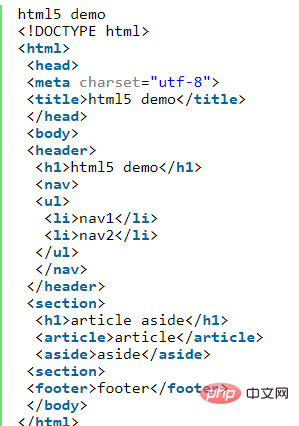
HTML5 document type
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
html5
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">の前にドキュメントで使用する文字エンコーディングを宣言します。
SEO 最適化
タイトル
<title>your title</title>
ページ説明
<meta name="description" content="your description">
キーワード
<meta name="keywords" content="your keywords">
ウェブページ作成者
<meta name="author" content="your name">
ウェブページ検索エンジンのインデックス作成方法
<meta name="robots" content="index,follow">
follow リンクをたどり、ランディング ページを分析します。これはデフォルトの動作であり、無視できます。
index Web ページのインデックスを作成します。これはデフォルトの動作であり、無視できます。
noodp コンテンツ記述の作成に Open Directory プロジェクトを使用しません。
noydir は、コンテンツ説明の作成に Yahoo ディレクトリを使用しません。
noarchive では、検索エンジンがコンテンツのキャッシュされたバージョンを表示することを許可しません。
キャッシュを使用すると、検索エンジンはコンテンツのキャッシュされたバージョンを表示できます。
nocache では、検索エンジンがコンテンツのキャッシュされたバージョンを表示することを許可しません。
タグ
はドキュメントの構造を定義し、ドキュメントのマークアップをよりセマンティックにします。
 ヒント
ヒント
html5 タグはより豊富で完全なもので、div タグは役に立たないようですが、単にスタイルを追加したい場合は、このような場合に div タグが役に立ちます。
ブラウザごとにタグのデフォルトのスタイルが異なります。Web ページが異なるブラウザで同じ効果を持つようにするには、通常、最初にタグのスタイルをフォーマットする必要があります
@charset "utf-8";
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}HTML5 をサポートしていないブラウザで HTML5 タグを使用したい場合は、小さな JavaScript コードを追加する必要があります
 タグ編集可能な属性 contenteditable
タグ編集可能な属性 contenteditable
<article contenteditable></article>
その他のプログラミング関連コンテンツについては、php 中国語 Web サイトの
プログラミング入門以上が基本的なHTML構文とセマンティック記述ルールの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

