vscode が HTML コードを迅速に生成する方法
- 王林オリジナル
- 2020-02-12 16:49:278723ブラウズ

まず、空のドキュメントを作成し、プログラミング言語として HTML を選択します。
次に、! (英語モード) を押してから、Tab キーを押します。
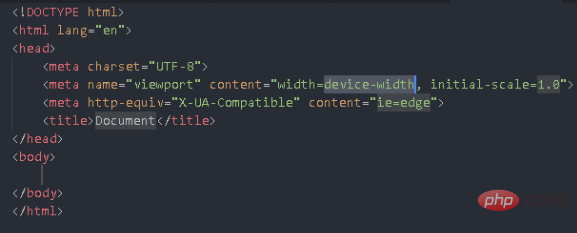
表示の通り:

推奨される関連チュートリアル: vscode チュートリアル
以上がvscode が HTML コードを迅速に生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

