ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLテーブルのセルを結合する方法
HTMLテーブルのセルを結合する方法
- angryTomオリジナル
- 2020-02-11 17:38:0421672ブラウズ

#htmlテーブル内のセルを結合する方法
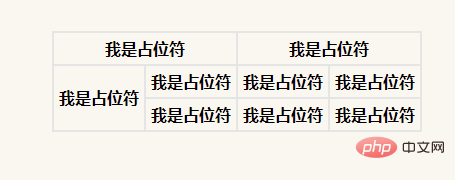
#HTML では、colspan 属性は列を結合し、rowspan 属性は列を結合します。 rows を結合する場合、たとえば rowspan="2" の場合、次の行 tr の列は 1 つ少なくなり、列を結合する場合、colspan="2" の場合、この行の列の列は 1 つ少なくなります。 推奨される学習: コードのデモ:<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>

以上がHTMLテーブルのセルを結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

