
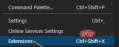
(1) Vetur プラグインと VueHelper プラグインをインストールします。インストールが完了したら、VScode を再起動する必要があります

拡張プラグインの検索ボックスで次の Vetur プラグインと VueHelper プラグインを見つけて、アイコンに注目してください。



{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
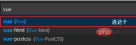
} (3) vue ファイルに vue プレフィックスを入力すると、前に作成したプレフィックスが自動的に認識されます。コード スニペットの説明。Tab キーを押すか選択すると、テンプレート コード スニペットが vue ファイルに自動的に追加されます。

以上がvscodeでvueテンプレートコードを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studio:無料のオプションと有料のオプションを比較しますMay 02, 2025 am 12:09 AM
Visual Studio:無料のオプションと有料のオプションを比較しますMay 02, 2025 am 12:09 AMVisualStudioを選択する際には、無料版は個々の開発者や小規模チームに適しており、有料版は高度な機能を必要とする大規模な企業やユーザーに適しています。 1.無料のコミュニティエディションは、個人と小チームに基本的な開発ツールを提供します。 2。有料の専門家およびエンタープライズエディションは、ビジネス環境と大規模なチームの高度な機能とサポートを提供します。
 Visual Studio:その機能に関する包括的なガイドMay 01, 2025 am 12:14 AM
Visual Studio:その機能に関する包括的なガイドMay 01, 2025 am 12:14 AMVisualStudioは、開発効率を向上させるためのさまざまな機能を提供します。 1。インターフェイスとナビゲーション:メニューバー、ツールバー、その他のコンポーネントを介してプロジェクトを管理します。 2。コード編集とインテリジェント認識:コード完了とフォーマットツールを提供します。 3。デバッグとテスト:ブレークポイントの設定と可変監視をサポートします。 4。バージョン制御:GITおよびその他のシステムと統合して、チームのコラボレーションを促進します。
 Visual Studio Vs. VSコード:インストール、セットアップ、使いやすさApr 30, 2025 am 12:05 AM
Visual Studio Vs. VSコード:インストール、セットアップ、使いやすさApr 30, 2025 am 12:05 AMVisualStudioとVSCodeには、開発ニーズがさまざまな場合に適した独自の利点と短所があります。 VisualStudioは大規模なプロジェクトに適しており、豊富な機能を提供します。 VSCODEは軽量で柔軟で、クロスプラットフォームのサポートがあります。
 Visual Studioの目的:コード編集、デバッグなどApr 29, 2025 am 12:48 AM
Visual Studioの目的:コード編集、デバッグなどApr 29, 2025 am 12:48 AMVisualStudioは、複数のプログラミング言語と完全な開発プロセスをサポートする多機能統合開発環境です。 1)コード編集:インテリジェントなコードの完了と再構成を提供します。 2)デバッグ:組み込みの強力なデバッグツール、ブレークポイントと可変モニタリングをサポートします。 3)バージョン制御:GITとTFVCを統合して、チームのコラボレーションを容易にします。 4)テスト:複数のテストタイプをサポートして、コードの品質を確保します。 5)展開:オンプレミスからクラウドへの展開要件をサポートするさまざまな展開オプションを提供します。
 Visual Studio Vs. VSコード:コードエディターの比較Apr 28, 2025 am 12:15 AM
Visual Studio Vs. VSコード:コードエディターの比較Apr 28, 2025 am 12:15 AMVisualStudioは大規模なプロジェクト開発に適していますが、VSCODEは軽量で高度にカスタマイズ可能な環境に適しています。 1. VisualStudioは、大規模なプロジェクトやエンタープライズレベルの開発に適した、強力なインテリジェントな知覚とデバッグ機能を提供します。 2。VSCODEは、複数のプログラミング言語とクロスプラットフォーム開発に適した、拡張システムを通じて柔軟性とカスタマイズ機能を提供します。
 Visual Studioの価格設定:サブスクリプションモデルの理解Apr 27, 2025 am 12:15 AM
Visual Studioの価格設定:サブスクリプションモデルの理解Apr 27, 2025 am 12:15 AMVisualStudioサブスクリプションは、さまざまな開発者のニーズに適した複数のレベルで利用できます。 1.基本バージョンは無料で、個人や小さなチームに適しています。 2。プロフェッショナルやエンタープライズなどの高度なバージョンは、エンタープライズユーザーに適した高度なツールとチームコラボレーション機能を提供します。
 Visual Studio Vs. VSコード:パフォーマンスとリソースの使用Apr 26, 2025 am 12:18 AM
Visual Studio Vs. VSコード:パフォーマンスとリソースの使用Apr 26, 2025 am 12:18 AMパフォーマンスとリソースの使用におけるVisualStudioとVSCodeの違いは、主に以下に反映されています。1。起動速度:VSCODEは高速です。 2。メモリの使用量:VSCODEは低くなります。 3。CPUの使用法:VisualStudioは、コンピレーションとデバッグ中に高くなります。選択するときは、プロジェクトの要件と開発環境に基づいて決定する必要があります。
 ビジュアルスタジオ:C#、CなどのIDEApr 25, 2025 am 12:10 AM
ビジュアルスタジオ:C#、CなどのIDEApr 25, 2025 am 12:10 AMVisualStudio(VS)は、Microsoftが開発した強力な統合開発環境(IDE)であり、C#、C、Pythonなどの複数のプログラミング言語をサポートします。1)コード編集、デバッグ、バージョン、テストなどの機能セットを提供します。 2)強力な編集者とデバッガーを介したプロセスコード、RoslynおよびClang/MSVCコンパイラプラットフォームを使用した高度なコード分析と再構築をサポートします。 3)基本的な使用法は、C#コンソールアプリケーションの作成に似ており、高度な使用は多型を実装するようなものです。 4)ブレークポイントの設定、出力ウィンドウの表示、インスタントウィンドウの使用により、一般的なエラーをデバッグできます。 5)パフォーマンス最適化の提案には、非同期プログラミングの使用、コード再構成、パフォーマンス分析が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7907
7907 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29


