vscodeはコードフォントの色の強調表示を設定します
- 王林オリジナル
- 2020-02-11 11:51:4423548ブラウズ

vue code のフォント色の強調表示を設定する例を取り上げます。
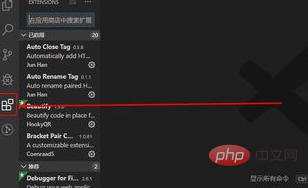
まず、vs code ソフトウェアを開き、次に示すように、左側の拡張機能をクリックします。

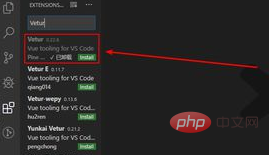
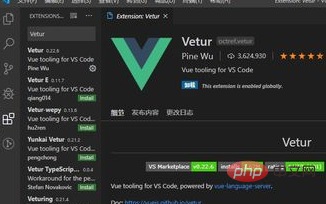
拡張機能ウィンドウに「Vetur」と入力し、検索されたプラグインの最初のプラグインの後に「インストール」を選択します (以下の図を参照)。



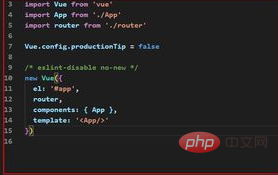
#main.js ファイルを開くと、ご覧のとおり、コードが強調表示されています。

関連する推奨事項:
vscode チュートリアル
以上がvscodeはコードフォントの色の強調表示を設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

