VSCode が自動的に js コードを完成させる仕組み
- angryTomオリジナル
- 2020-02-10 16:46:4626712ブラウズ

VSCode が js コードを自動的に補完する方法
vscode には元々、自動補完機能を備えた es ネイティブ API しかありませんでしたが、node .js を使用すると、またはその require 関連の関数は比較的悲惨です。
vscode はタイピングを認識できるため、typings をプラグインとして使用して vscode の機能を拡張できます。
具体的な使用方法は次のとおりです:
1. jsconfig.json の設定
型付けを使用する前に、 vscode で設定するには jsconfig.json という名前のファイルを設定します。設定方法は非常に簡単で、js ファイルを選択するだけで、図に示すように、vscode の右下隅に小さな緑色の電球が表示されます。
2. jsconfig を設定します。json
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”作成を選択すると、vscode によって jsconfig.json ファイルが作成されます。内容はおおよそ次のとおりです。 :
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}すべて必須 パラメータは自動的に設定されます。今回は vscode v1.2.0 で生成された jsconfig を使用していますが、下位バージョンで自動生成された設定は内部のものより若干小さい場合がありますが、影響はありません。 #2. タイピングをインストールする
npm を使用してタイピングをグローバルにインストールする
npm install -g typings
3. 構文プラグインをインストールする
node.js 自動補完のインストールを例にします。プロジェクトのルート ディレクトリで bash または cmd を使用し、
typings install dt~node --global
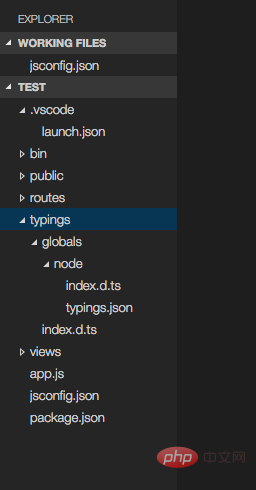
と入力します。ここで、「dt~」は DefinitelyTyped 型定義を使用することを意味します。vscode はこれを認識できます。意味。 その後、プロジェクト ディレクトリに新しいフォルダー "typings" が表示されることがわかります。
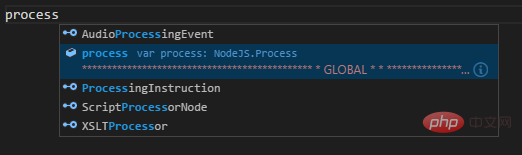
これでプロセスに入ると、自動的に完了します~ window オートコンプリートの効果を確認するには、vscode を再起動する必要がある場合があります。
vscode チュートリアル

以上がVSCode が自動的に js コードを完成させる仕組みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

