vscodeでシンプルなフレームワークを構築する方法
- 王林オリジナル
- 2020-02-10 13:50:593651ブラウズ

この記事では、vscode vue フレームワークの構築を例として取り上げます。
ステップ 1:
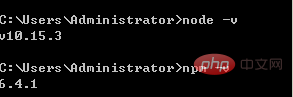
node.js をインストールします
インストールが完了したら、cmd:node -v を開いてバージョンを表示します (npm が統合されているため、直接表示できます) )、次の図が表示されます。 インストールは成功しました。

ステップ 2:
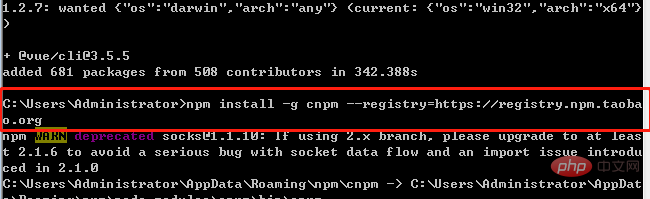
淘宝網イメージをインストールします:npm install -g cnpm --registry=https ://registry.npm .taabao.org

ステップ 3:
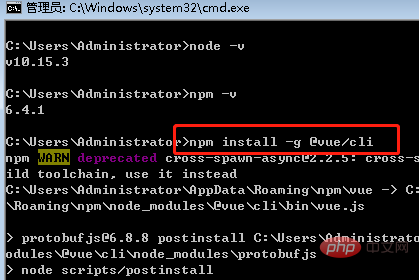
スキャフォールディングをインストールする: npm install -g @vue /cli

ステップ 4:
プロジェクトの作成: 独自のプロジェクトの場所を入力します (例: d)

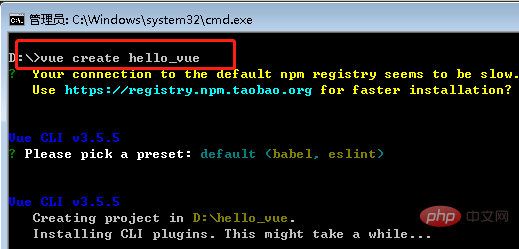
作成: vue create hello_vue

ステップ 5:
vscode をインストールし、ツール、ファイル—>>フォルダーを開く—>>プロジェクト ファイルを開きます
ctrl ~コンソールを開き、依存関係を再インストールします: cnpm install
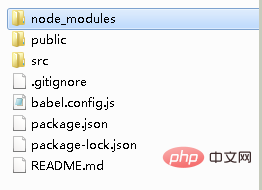
# は、インストール後にプロジェクト フレームワークに表示されます 
npm run dev
以上がvscodeでシンプルなフレームワークを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeをダウンロードする場所次の記事:vscodeをダウンロードする場所

