ブレークポイントを使用して vscode をデバッグする方法
- 王林オリジナル
- 2020-02-07 15:23:2616216ブラウズ

1. Chrome リモート デバッグ ポートを開く
まず、VS Code がアタッチできるように、リモート デバッグをオンにして Chrome を起動する必要があります。 Chromeで。
Windows
Chrome ショートカット アイコンを右クリックし、ターゲット列で [プロパティ] を選択し、最後に --remote-debugging-port=9222# を追加します。 ##、必ずスペースで区切ってください
macOS
コンソールを開きますコマンドを実行します/Applications/Google\ Chrome .app /Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
コンソールを開いてコマンドを実行しますgoogle-chrome --remote-debugging-port=9222
2. Chrome デバッグ プラグインをインストールします
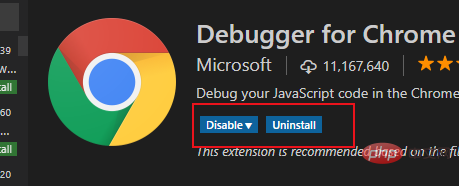
左側の拡張機能ボタンをクリックしますVisual Studio Code のサイドバーで、ボックスに「Enter Debugger for Chrome」を検索してプラグインをインストールし、再度入力します。インストールが完了したら、「再読み込み」をクリックして再起動します。
#3. デバッグ構成ファイルを作成します
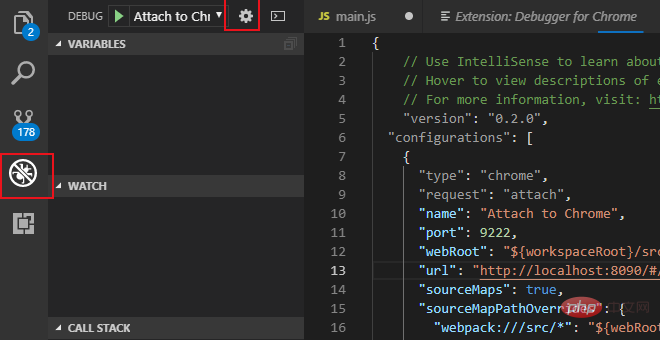
Visual Studio Code の左側のサイドバーにある [デバッグ] ボタンをクリックし、ポップアップ デバッグ構成ウィンドウをクリックして [設定] ギアをクリックし、Chrome を選択すると、VS Code はワークスペースのルート ディレクトリに .vscode ディレクトリを生成します。その中に lanch.json ファイルがあり、自動的に開きます次の構成ファイルを使用して、自動生成の lanch.json ファイルの内容をオーバーライドします。 注: URL のポート番号は、WEBPACK によって構成された起動ポート番号と一致している必要があります。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}

4. Webpack 構成を変更する
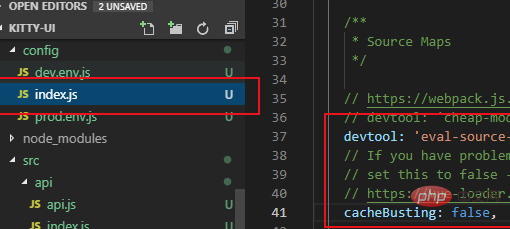
Webpack に基づいてパッケージ化された vue プロジェクトの場合、ブレークポイントの不一致が発生する可能性があります。質問です。いくつかの変更が必要です。 (1) ルート ディレクトリの config ディレクトリにあるindex.js ファイルを開きます。(2) dev ノードの devtool 値を「eval」に変更します。 -source-map'(3) dev ノードの下のcacheBusting 値を false
上記の設定が完了したら:
(1) 最初のステップでリモート デバッグで Chrome を開きます。
(2) vue プロジェクトで npm run dev を実行します。 プロジェクトを開始します。デバッグ モードの場合
(3) VS Code の左側のサイドバーにあるデバッグ ボタンをクリックし、[Chrome にアタッチ] を選択して緑色のスタート ボタンをクリックすると、通常はデバッグ コントロール バーが表示されます。
これで、vue ファイルの js コード内のブレークポイントをデバッグできるようになりました。
おすすめの関連記事とチュートリアル:
vscode チュートリアル以上がブレークポイントを使用して vscode をデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

