vscode がタグを完了できない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2020-02-06 11:16:085044ブラウズ

#vscode がタグを完了できない場合はどうすればよいですか? vscode の div などの HTML タグのコード補完
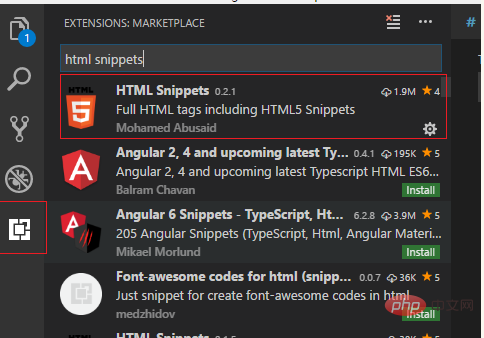
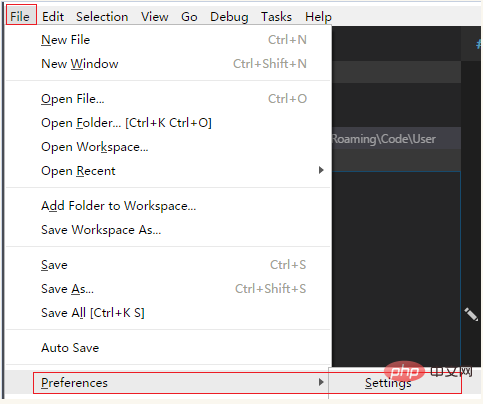
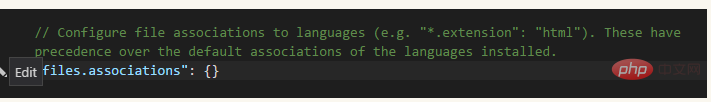
vscode を使用して js コードを記述します。最初のタブをクリックしても、コードは自動的に補完されません。実際には、まだたくさんあります。不便なこと。情報を確認し、手順を列挙し、この設定に従いました。 関連する推奨事項: 1、プラグインのインストール



であることがわかります。
{
"emmet.triggerExpansionOnTab": true
}行を追加{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}同様に、ワークスペースの設定を変更します結果は{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}行を追加{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}後保存したら、js ファイルに戻り、 タグを押し、自動的に入力します。完了すると、コードが有効になります。 ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞である場合は、そのファイル接尾辞をリストの最後に追加するだけです。例:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} 両方の設定に忘れずに を追加してください。
以上がvscode がタグを完了できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

