ホームページ >ウェブフロントエンド >jsチュートリアル >Jsonp クロスドメイン原理の詳細な説明と簡単な適用
Jsonp クロスドメイン原理の詳細な説明と簡単な適用
- 藏色散人転載
- 2020-01-30 19:08:463368ブラウズ

ブラウザの同一生成元ポリシー:
同一生成元ポリシーは規約であり、よく知られたセキュリティ ポリシーです。 Netscape によって提案され、同じソースからロードされたドキュメントまたはスクリプトが別のソースからのリソースと対話する方法を制限します。これは、潜在的に悪意のあるファイルを隔離するための重要なセキュリティ メカニズムです。
同じオリジンの定義: 2 つのページのプロトコル、ポート (指定されている場合)、およびホストが同じ場合、2 つのページは同じオリジンを持つことになります。これを「プロトコル/ホスト/ポート タプル」、または単に「タプル」と呼ぶこともできます (「タプル」、「要素」とは、(1, 2) など、全体を形成するためにグループ化されたいくつかのものを指します)はバイナリ、(1, 2, 3) はターナリと呼ばれます)
プロトコル、ポート、ホスト(ドメイン名またはIPアドレス、IPアドレスの場合はルートドメイン名とみなされます) )、サブドメイン名、そのうちの 1 つが異なる場合、リクエストにはクロスドメインの問題が発生します。
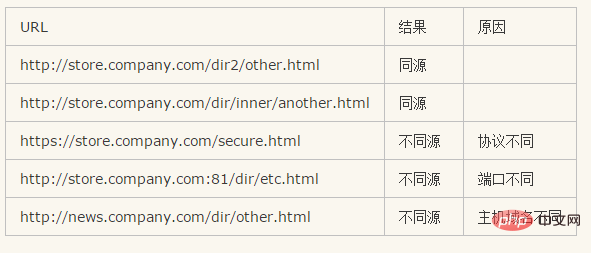
次の表は、http://store.company.com/dir/page.html に関連した同一オリジン検出の例を示しています。

同一生成元ポリシーの制限を突破する:
1. script タグの src/img タグの src、または href制限付き2、srcまたはhrefにリンクされた静的リソースは本質的にgetリクエストです
JSONPとは何ですか? json に関連していますか?
Json (JavaScript Object Notation) は軽量のデータ交換形式です。JSONP は JSON with Padding の略称です。これは、サーバー側でスクリプト タグを統合してクライアントに返すことを可能にする非公式の送信プロトコルであり、JavaScript コールバックの形式でクロスドメイン アクセスを可能にします。
JSONP の簡単な実装:
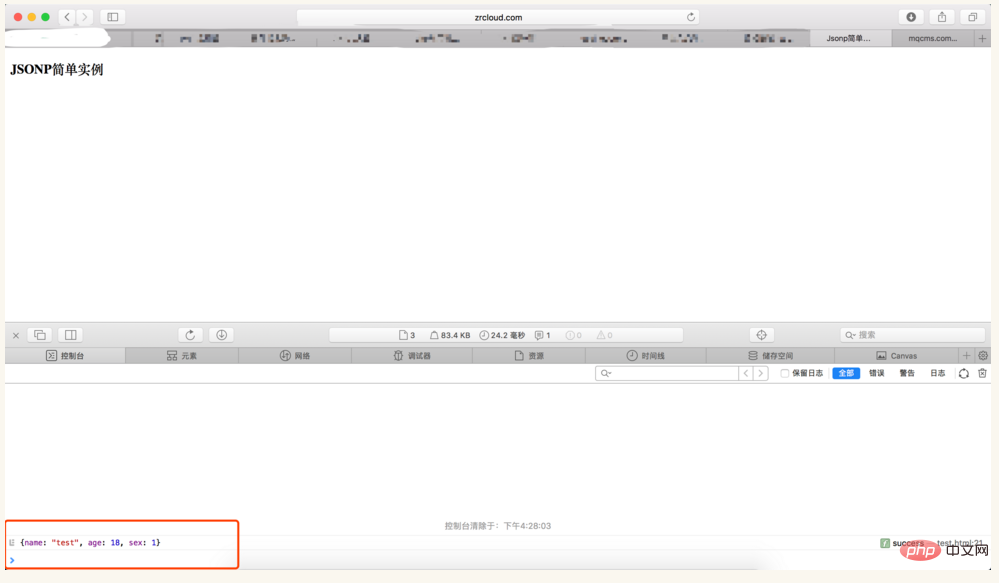
html コード: (http://zrcloud.com/test.html でローカルで実行)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp简单实例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>JSONP简单实例</h3>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步请求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:'test',//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>
PHP サーバー側コード:
<?php header('Content-Type:application/json; charset=utf-8'); $callback =isset($_GET['callback']) ? trim($_GET['callback']) : ''; $arr=['name'=>'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>実行結果:
注:なぜ今回はテスト関数を書かなかったのでしょうか?そして実際にそれはうまくいきました!
これは jQuery の貢献です。jquery が jsonp タイプの ajax を処理するとき (jquery は jsonp を ajax に分類しますが、実際には同じものではありません)、自動的にコールバックを生成します。関数を作成してデータを取り出します。呼び出す成功属性メソッド。 
以上がJsonp クロスドメイン原理の詳細な説明と簡単な適用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

