ホームページ >バックエンド開発 >PHPチュートリアル >PHP+jQueryで中国地図ホットスポットデータの統計表示効果を実現
PHP+jQueryで中国地図ホットスポットデータの統計表示効果を実現
- 藏色散人転載
- 2020-01-25 12:34:542609ブラウズ

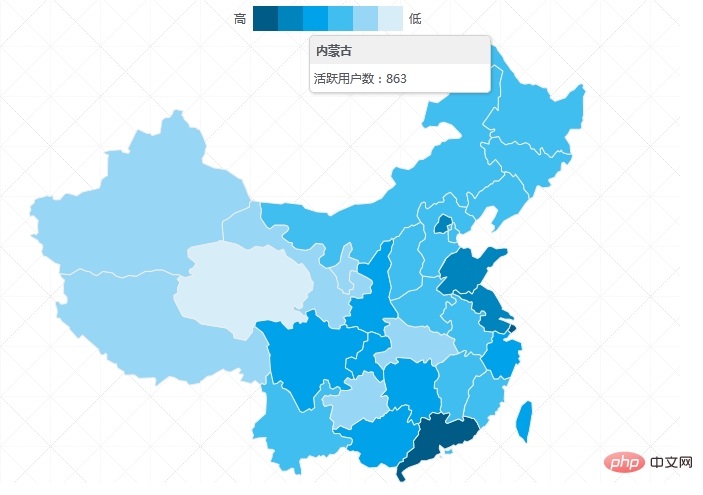
PHP jQueryで実装した中国地図ホットスポットデータの統計表示例 地図上の指定した省エリアにマウスをスライドさせると、該当する省のデータ情報が表示されますポップアッププロンプトボックス。

まず、マップ情報のプロンプト ボックスを表示する div #tip をページに追加し、マップを生成する #map を追加します。
<div id="map"></div> <div id="tip"></div>
次に、jQuery ライブラリ raphael.js と chinamapPath.js (中国地図データ) を紹介します。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
raphael を呼び出して中国地図を描画し、統計データを読み込みます。マップ ブロック Xiao では、マップのロード時にマップ ブロックにデータを表示しません。データ情報をユーザーにわかりやすく表示するためにマウス インタラクションを使用します。
マウスが州ブロックまでスライドしたら、e.clientX および e.clientY を通じてマウス座標を見つけ、jquery の css() メソッドを通じてプロンプト ボックス div#tip を見つけ、名前と名前を変更します。対応する州 アクティブ ユーザーの数がプロンプト ボックスに追加されて表示されます。コードは次のとおりです:
$(function() {
$.get("json.php",
function(json) {
var data = string2Array(json);
var flag;
var arr = new Array();
for (var i = 0; i < data.length; i++) {
var d = data[i];
if (d < 100) {
flag = 0;
} else if (d >= 100 && d < 500) {
flag = 1;
} else if (d >= 500 && d < 2000) {
flag = 2;
} else if (d >= 2000 && d < 5000) {
flag = 3;
} else if (d >= 5000 && d < 10000) {
flag = 4;
} else {
flag = 5;
}
arr.push(flag);
}
var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"];
var R = Raphael("map", 600, 500);
//调用绘制地图方法
paintMap(R);
var i = 0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({
fill: fillcolor
}); //填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e) {
st.animate({
fill: "#fdd",
stroke: "#eee"
},
500);
R.safari();
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
}).fadeIn("fast").html("<h4>" + china[state]['name'] + "</h4><p>活跃用户数:" + prodata + "</p>");
},
function() {
st.animate({
fill: fillcolor,
stroke: "#eee"
},
500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e) {
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}関連する PHP の知識については、php チュートリアル を参照してください。
以上がPHP+jQueryで中国地図ホットスポットデータの統計表示効果を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

