vscode で Web ページをプレビューする方法
- 尚オリジナル
- 2020-01-14 14:44:285554ブラウズ

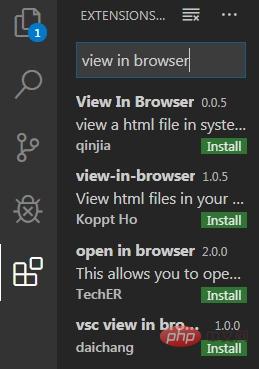
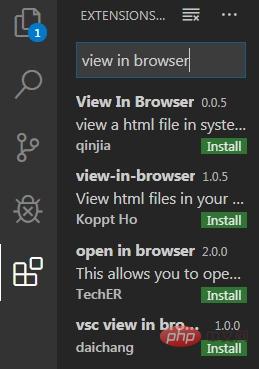
vs の「拡張機能」でブラウザ プラグインのビューを直接検索すると、問題を解決できます。インストール後、プレビューする必要がある HTML ファイルを右クリックします。 「ブラウザで表示」コマンド ラインが表示されたら、それをクリックして、ローカル ブラウザ上で作成された HTML ページの効果をプレビューします。

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode で Web ページをプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

