ホームページ >ウェブフロントエンド >ライユイのチュートリアル >レイヤーポップアップとlayuiフォームを使用して新しい機能を追加する方法
レイヤーポップアップとlayuiフォームを使用して新しい機能を追加する方法
- 尚転載
- 2020-01-10 17:12:595089ブラウズ

1. 要件: レイヤーを使用してポップアップ ウィンドウでの追加を完了します。成功したら、プロンプトを表示し、ページ (親ページ、リスト ページ) を更新します。
2. 実装
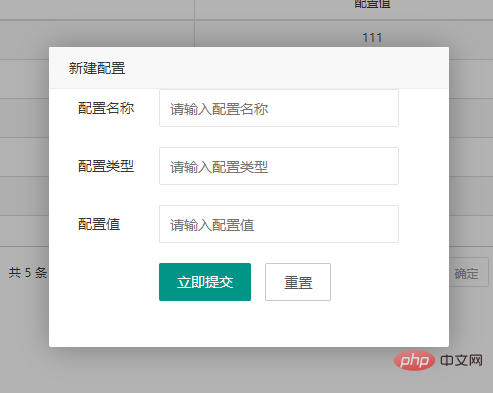
ページ レンダリング

ページ コード:
フォームから構築
<div id="add-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item center" >
<label class="layui-form-label" style="width: 100px" >配置名称</label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required" placeholder="请输入配置名称" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置类型</label>
<div class="layui-input-block">
<input type="text" name="type" required style="width: 240px" lay-verify="required" placeholder="请输入配置类型" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">配置值 </label>
<div class="layui-input-block">
<input type="text" name="value" required style="width: 240px" lay-verify="required" placeholder="请输入配置值" autocomplete="off" class="layui-input">
<!-- <input type="hidden" name="id" style="width: 240px" autocomplete="off" class="layui-input"> -->
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" id="closeBtn" >重置</button>
</div>
</div>
</form>
</div>レイヤー ポップアップの作成window
function onAddBtn(){
//页面层-自定义
layer.open({
type: 1,
title:"新建配置",
closeBtn: false,
shift: 2,
area: ['400px', '300px'],
shadeClose: true,
// btn: ['新增', '取消'],
// btnAlign: 'c',
content: $("#add-main"),
success: function(layero, index){},
yes:function(){
}
});
}コア送信メソッド
<script type="text/javascript">
layui.use(['layer', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
//表单验证
form.verify({
firstpwd: [/(.+){6,12}$/, '密码必须6到12位'],
secondpwd: function(value) {
if(value != $("#firstpwd").val()){
$("#secondpwd").val("");
return '确认密码与密码不一致';
}
},
productCodes: function(value){
if(value == ''){
return "请选择系统分配";
}
},
sysqx: function(value){
if(value == ''){
return "请选择权限";
}
}
});
//提交监听事件
form.on('submit(save)', function (data) {
params = data.field;
//alert(JSON.stringify(params))
submit($,params);
return false;
})
var obj = document.getElementById('closeBtn');
obj.addEventListener('click', function cancel(){
CloseWin();
});
})
//提交
function submit($,params){
$.post('${ctx}/golbal/add1', params, function (res) {
if (res.status==1) {
layer.msg(res.message,{icon:1},function(index){
CloseWin();
})
}else if(res.status==2){
layer.msg(res.message,{icon:0},function(){
parent.location.href='${ctx}/golbal/main';
CloseWin();
})
}else{
layer.msg(res.message,{icon:0},function(){
location.reload(); // 页面刷新
return false
})
}
}, 'json');
}
debugger;
//关闭页面
function CloseWin(){
parent.location.reload(); // 父页面刷新
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
</script>バックエンドコード
/**
* 新增配置
* @return
*/
@RequestMapping("/add1")
@ResponseBody
public ResultEntity addItem(ZkGolbal golbal) {
ResultEntity res = new ResultEntity();
try {
golbal.setStatus("1");
res.setData(golbalService.addItem(golbal));
res.setSuccess("success");
res.setMessage("新增成功");
} catch (Exception e) {
res.setMessage("操作失败");
e.printStackTrace();
}
return res;
}layuiの詳細については、PHP中国語Webサイトlayui使用法チュートリアル列に注意してください。 。
以上がレイヤーポップアップとlayuiフォームを使用して新しい機能を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

