ホームページ >CMS チュートリアル >&#&プレス >WordPress テーマ言語パックの作成方法
WordPress テーマ言語パックの作成方法
- 藏色散人オリジナル
- 2020-01-10 09:55:242812ブラウズ

WordPress テーマ言語パッケージ (中国語テーマ) の作成方法
この yHtml5 テーマを作成した後、私は学びましたテーマの言語パックを作成する方法は、一般的な中国語のテーマです。必要な友達は詳細を学ぶことができます。早速、手順を見てみましょう。推奨事項: "
wordpress チュートリアル"
最初のすべて、詩を使用する必要があります。公式のダウンロード アドレスは http://www.poedit.net/download.php です。
次に、言語パックが保存されるテーマ ディレクトリに新しい言語フォルダーを作成します。
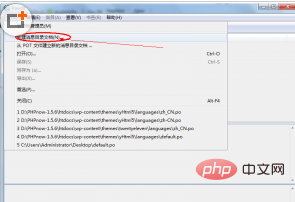
3 番目に、詩を開いて新しいメッセージ カタログ ドキュメントを作成します。
 新しいメッセージ カタログ ドキュメントを作成します。
新しいメッセージ カタログ ドキュメントを作成します。
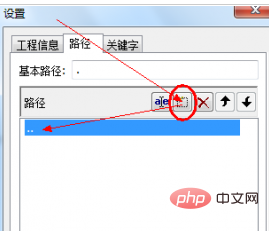
4 番目に、パスを構成します。とキーCi、このステップは非常に重要で、以前は理解できず、一晩中苦労しました。 。 。
必要に応じてプロジェクト情報を入力してください。
 設定パス
設定パス
いろいろ調べて答えを探しましたが、最終的に、先ほど設定した言語ディレクトリが次のようであれば、これ、次にこれ エッジ パスに「..」 2 つのドットを追加し、それを zh_CN.po として保存するのが最善です (テーマはローカリゼーションに基づいて検出されます)。
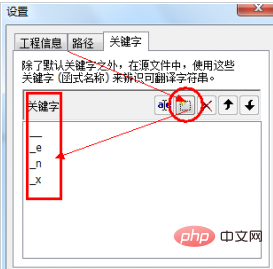
 キーワードの設定
キーワードの設定
キーワードを設定するこの手順では通常、「__」 (二重下線、二重下線であることに注意してください)、「_e」のみが必要です。以上です。残りの 2 つは必要に応じて追加できます。
5 番目に、この手順では、テーマ内のすべてのファイルを および という意味です。
これは、これら 2 つの関数を私が理解する方法です。通常、個別の英語出力では ; を使用します。例:
コードは次のとおりです:
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
また、出力形式が関数内に存在する場合は、; 例:
コードは次のとおりです:
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
これはWordPressの公式テーマの状況を基に私が考えたものです。
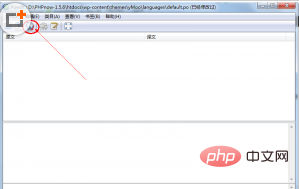
6 番目に、前の 5 つの手順を完了したら、下のボタンをクリックして、翻訳する必要があるすべての部分を自動的に表示します。
#最後のステップ
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}以上がWordPress テーマ言語パックの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

