Java は動的な画像検証コードを実装します
- 王林転載
- 2020-01-09 17:21:482724ブラウズ

#目的: #悪意のあるフォーム登録の防止
#検証コード イメージの生成1. 幅と高さを定義します
int width = 100; int height = 50;
2. BufferedImage を使用してメモリ内に画像を生成します
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
3. 背景と境界線を描画します
Graphics g = image.getGraphics(); g.setColor(Color.WHITE); g.fillRect(0, 0, width, height); g.setColor(Color.BLACK); g.drawRect(0, 0, width - 1, height - 1);
(無料の学習ビデオ チュートリアルの共有:
java ビデオ チュートリアル//字符集 String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefgjijklmnopqrstuvwxyz"; //随机数 Random ran = new Random();
5. ランダム カラー生成メソッドを作成します
private Color getRandomColor(Random random) {
//获取随机颜色
int colorIndex = random.nextInt(3);
switch (colorIndex) {
case 0:
return Color.BLUE;
case 1:
return Color.GREEN;
case 2:
return Color.RED;
case 3:
return Color.YELLOW;
default:
return Color.MAGENTA;
}
}6. 検証コード文字を描画
//绘制验证码
for (int i = 0; i < 4; i++) {
//获取随机字符
int index = ran.nextInt(str.length());
char ch = str.charAt(index);
//获取随机色
Color randomColor = getRandomColor(ran);
g.setColor(randomColor);
//设置字体
Font font = new Font("宋体", Font.BOLD, height / 2);
g.setFont(font);
//写入验证码
g.drawString(ch + "", (i == 0) ? width / 4 * i + 2 : width / 4 * i, height - height / 4);
}7、干渉線を描画
//干扰线
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
Color randomColor = getRandomColor(ran);
g.setColor(randomColor);
g.drawLine(x1, x2, y1, y2);
}8、ImageIO を使用して画像を出力
ImageIO.write(image, "jpg", resp.getOutputStream());
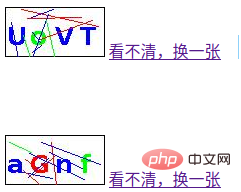
 # # 更新効果を実現するには
# # 更新効果を実現するには
1. 新しい HTML ページを作成します
2. img タグを使用して画像を表示します<img src="/static/imghwm/default1.png" data-src="identcode" class="lazy" id="identcode" alt="Java は動的な画像検証コードを実装します" > <a id="refesh" href="">看不清,换一张</a>3. js を使用してリフレッシュ効果
//点击图片时
var img = document.getElementById("identcode");
img.onclick = function (){
refesh();
}
//点击连接时
var a = document.getElementById("refesh");
a.onclick = function (){
refesh();
//返回false防止a标签默认href行为
return false;
}
function refesh() {
/**
* 由于路径相同时浏览器会自动调用缓存中的图片
* 所以在连接后加时间戳解决此问题
*/
var date = new Date().getTime();
img.src = "identcode?" + date;
}最終レンダリング:
おすすめの関連記事とチュートリアル:  Java 入門チュートリアル
Java 入門チュートリアル
以上がJava は動的な画像検証コードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:Javaでスレッドを作成する方法のまとめ次の記事:Javaでスレッドを作成する方法のまとめ

