vscodeを中国語環境に設定する方法
- 王林オリジナル
- 2020-01-09 16:16:525213ブラウズ



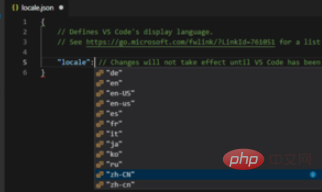
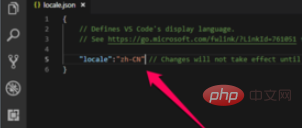
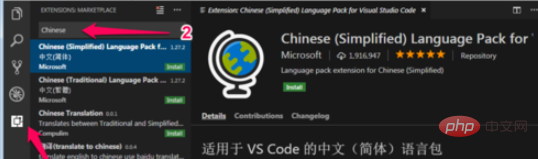
 #ここで「zh-CN」を選択します。
#ここで「zh-CN」を選択します。

vscode チュートリアル
以上がvscodeを中国語環境に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

