ホームページ >ウェブフロントエンド >jsチュートリアル >js はページテキストの選択と新浪 Weibo への共有を実装します_javascript スキル
js はページテキストの選択と新浪 Weibo への共有を実装します_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:33:341323ブラウズ
1. 機能の簡単な説明
Weiboが本格的に普及する季節であり、各Weiboの共有機能はウェブサイトにとって商品を宣伝するのに適しています。このとき、Weiboの共有機能をいかに便利に、そして素早く使用するかがより重要になります。私のサイトの各記事の下部に共有リンクがいくつかあります:

しかし、これらの共有は基本的に聴覚障害者の耳のためだけのもの、つまり飾りだと思います。この記事が、驚天動地であり、涙を流し、胸が張り裂けるようなものであり、過去と現在の人生を旅するものでない限り。しかし、もっと便利で迅速な共有方法があれば、このような寒くて凍えるような場面はそれほど頻繁に起こらなくなるかもしれません。
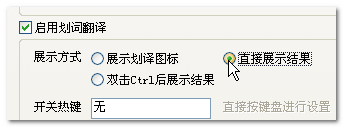
一般に、翻訳ソフトウェアには、Youdao デスクトップ辞書のデスクトップ単語マーキング翻訳機能などの単語マーキング翻訳機能があります。

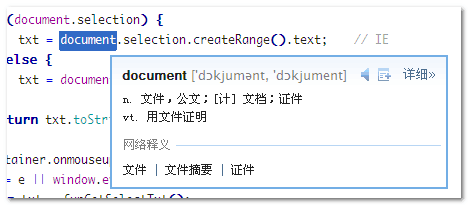
これを有効にした後、そのソフトウェアでテキストの一部を選択すると、次のようなフローティング プロンプト ボックスが表示されます。

Web ページでも同様の効果を実現できます: 単語に下線を引く → プロンプトを表示 → 共有。それがこの記事で示されることです。
2. 効果とデモ
デモ ページのテキストは、純粋に例として、私がランダムに見つけたブログのコンテンツです。テキストをランダムに選択すると、以下に示すように、Sina の奇妙な目のロゴが表示されます:

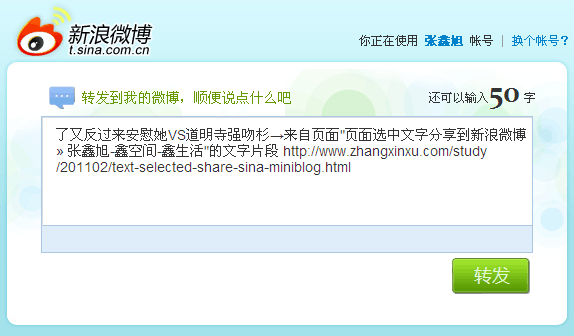
次に、揺れる目をクリックして、選択したテキストを新浪微博に共有する機能を実現します - 新しいページが開きます - 次のような効果があります:

共有するのは簡単で便利ではないでしょうか?
3. メソッドとコード
選択して共有する機能は比較的高機能に見えますが、実際の実装は非常に簡単です。ほとんどの人にとって混乱を招き、ほとんどの人にとって興味のない原則はここでは省略します。この js テキストを選択したら、それを Sina に共有します。メソッド名は $sinaMiniBlogShare です。もちろん、気に入らない場合は置き換えることもできます。このメソッドの完全なコードは次のとおりです:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
$sinaMiniBlogShare メソッドには eleShare と eleContainer という 2 つのパラメーターがあることがわかります。そのうち、前者のパラメーターは必須であり、テキストが選択された後に表示されるフローティング レイヤー要素を参照します (この記事のデモでは、は Sina の目のアイコンです); 後者の One パラメータはテキスト選択のコンテナ要素を参照します。これが設定されていない場合は、ページ全体のテキストを選択します。共有機能をトリガーします。
Sina Weibo 共有アイコンの HTML が次のとおりであると仮定します:
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
は直接です:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
選択したテキストを新浪微博に共有する機能が実現しました。
このメソッドには互換性の問題はなく、IE、Firefox、Chrome などのブラウザと簡単に共有できます。さらに、メソッドのネイティブ JavaScript コードはライブラリに依存しないため、ブラウザが JavaScript を無効にしない限り、どこでも使用でき、非常に便利で、高速で、普及しています。
実はこの方法はSina Weiboだけでなく、Penguin Weibo(Tencent Weibo)やFox Weibo(Sohu Weibo)にも対応しています。 ウィンドウが開いていればOKです。 )が変更されます。
上記は、ページのテキストを選択して Sina Weibo に共有する js メソッドです。時間は限られており、技術は限られています。私を修正して一緒に進歩しましょう。

