ホームページ >CMS チュートリアル >DEDECMS >DedeCMS エディター fck を eWebEditor エディターに変更する方法
DedeCMS エディター fck を eWebEditor エディターに変更する方法
- 藏色散人オリジナル
- 2020-01-04 10:25:462476ブラウズ

DedeCMS エディター fck を eWebEditor エディターに変更するにはどうすればよいですか?
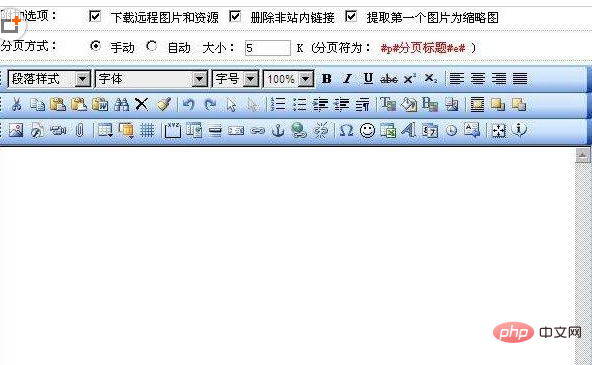
eWebEditor エディターを DEDE バックグラウンドに挿入する効果:
推奨学習: 梦Weavercms

完全な Word オンライン編集機能。スタックしたエディタを取り除き、スムーズでクリーンな編集インターフェイスの新時代を迎えましょう。
具体的な手順は次のとおりです。
まず、eWebEditor がどのようなツールであるかを知る必要があります。
eWebEditor は、国内のソフトウェア会社によって開発されたオンライン テキスト編集ツールです。
現在、複数の CMS システムに統合されています。
eWebEditor は、オープン ソースのオンライン テキスト編集ツールです。最新の有料版は eWebEditor V6.2 で、最新の無料版は eWebEditor V4.6 で、元の有料版 V4.6 と同等です。
最初のステップ:
まず、eWebEditor の最新無料バージョンをダウンロードします。
名前は eWebEditor V4.6 Lite Edition、
しかし実際には、eWebEditor V4.6 Lite Edition です。機能に不具合はなく、有料版V4.6と同様です。
アドレスは http://www.ewebeditor.net/download.asp です。
2 番目のステップ:
ダウンロードした eWebEditor V4.6 Lite バージョンの圧縮ファイルを解凍します。
7 つのフォルダーと 3 つのファイルが得られます。
変更するだけです。 ewebeditor.htm ファイル内のコード:
config.ServerExt = "asp";
to:
config.ServerExt = "php";
このようにして、eWebEdito エディタを PHP システム上で使用できるようになります (このエディタは非常に互換性があることを確認してください)。
上記のすべてのフォルダーとファイルをディレクトリ:
eWebEditor フォルダ名には自分でフォルダ名を付けることをお勧めします。eWebEditor という名前は使用しないでください。これにより、他の人が eWebEditor エディタを見つけられなくなり、Web サイトのセキュリティが向上します。
3 番目のステップ:
DEDECMS のバックグラウンド HTM ファイルを変更し、そこに eWebEditor を挿入し、元の FCK テキスト エディタを置き換えます。
たとえば、ドキュメント ページを追加するために FCK テキスト エディタを置き換える場合は、
/dede/templets/article_add.htm ファイルを見つけます。
article_add.htm ファイル内の次のコード セグメントを変更します:
コードは次のとおりです:
<td>
<?php
GetEditor("body",$body,450);
?>
</td>最初にこのコードをコメント アウトします。効果は次のとおりです。
# #コードは次のとおりです:<td>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>次に、挿入コメントの前の効果は次のとおりです。 コードは次のとおりです。<td>
<INPUT type="hidden" name="body" id="body" value="">
<iframe ID="eWebEditor1" src="/include/你的ewebeditor文件夹/ewebeditor.htm?id=body&style=coolblue" frameborder="0" scrolling="no" width="600" HEIGHT="350"></iframe>
<!--<?php
GetEditor("body",$body,450);
?>-->
</td>これで、article_add.htm ファイルの変更が完了しました。 注: iframe コードは、コメントされたコードの前に挿入する必要があります。挿入しない場合、ewebeditor エディターは、iframe コードを含むテーブルを開くことができず、表示が不完全になります。 ステップ 4: 変更したarticle_add.htmをアップロードし、元のファイルを置き換えます。これにより、バックグラウンドでドキュメントの追加ページを更新すると、新しいエディタが表示されます。 注: テキスト エディターを使用する他のページは、上記の方法で置き換えることができます。 皆さんが新たな情報化の時代を迎え、FCK (Fa Ke) 編集者に別れを告げることを願っています。命を大切にし、FCKから離れてください。 以下は、ewebeditor エディタを使用して DEDECMS バックグラウンドで正常に公開された記事のスクリーンショットです:
以上がDedeCMS エディター fck を eWebEditor エディターに変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

