vscodeにveturをインストールするにはどうすればよいですか?
- 青灯夜游オリジナル
- 2019-12-28 17:57:587074ブラウズ

エディターに vue ファイルを認識させたい場合は、vue プラグインをインストールする必要があります。Vetur は VSCode で簡単に使用できます。では、vetur をインストールするにはどうすればよいでしょうか?
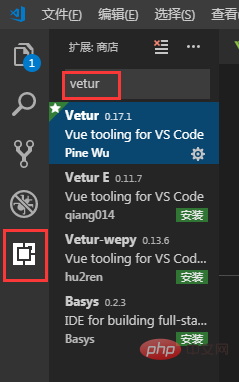
#インストール方法: #左側のアプリ ストア アイコンをクリックすると、プラグイン メニューが表示されます。vetur
## と入力します。#インストールされていない場合は、インストールボタンが表示されますので、「インストール」ボタンをクリックしてインストールしてください。 
vscode チュートリアル
以上がvscodeにveturをインストールするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

