vscode は svn をどのように使用しますか?
- 青灯夜游オリジナル
- 2019-12-23 15:49:3015279ブラウズ

#vscode は svn をどのように使用しますか?
1. VS CODE を開きます。SVN を使用したい場合は、対応するプラグインをダウンロードする必要があります。
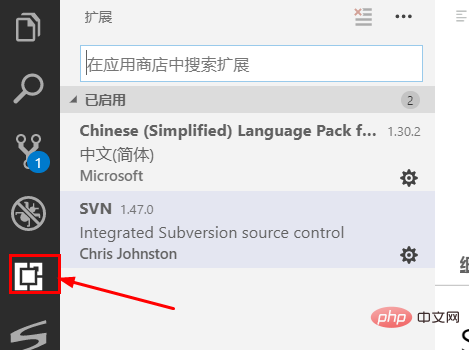
左側の拡張機能ストアをクリックし、拡張機能を検索し、「SVN」と入力して、最初の検索結果の SVN プラグインをインストールします。


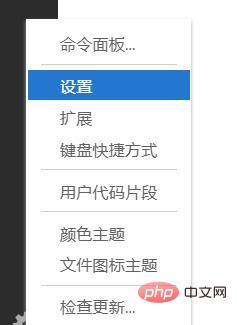
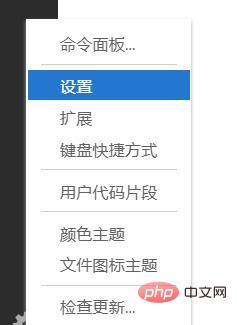
2. インストール後、SVN プラグインを設定し、ローカル SVN のコマンド ライン実行ファイル アドレスを設定する必要があります。 。左下隅にある歯車をクリックし、「設定」を選択します。

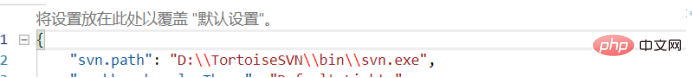
3. ポップアップ ウィンドウの上部に「SVN」と入力し、任意の 
をクリックして、SVN ビンのアドレスを入力します。図に示すように、右側のファイルを作成します。設定が完了したらVS CODEを再起動します。

Ctrl+Shift+P を押して、ポップアップ コマンド ラインに「svn」と入力し、[svn checkout] をクリックして、SVN リソース ライブラリのアドレスを入力します。
関連推奨事項: vscode 入門チュートリアル
以上がvscode は svn をどのように使用しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

