ホームページ >CMS チュートリアル >DEDECMS >DeDeCMS DreamWeaver モバイル Web サイトのホームページを更新する方法
DeDeCMS DreamWeaver モバイル Web サイトのホームページを更新する方法
- 藏色散人オリジナル
- 2019-12-23 10:20:574017ブラウズ

DeDeCMS DreamWeaver モバイル Web サイトのホームページを更新するにはどうすればよいですか?
Dreamweaver の Web サイトの更新には、PC 版の更新とモバイル版の更新があり、更新方法が異なります。
DreamWeaver の古い Web マスターは、PC 版のホームページの更新方法を誰もが知っていますが、モバイル版の更新方法は少し異なります。ここで簡単に紹介します。実際は非常に簡単です。
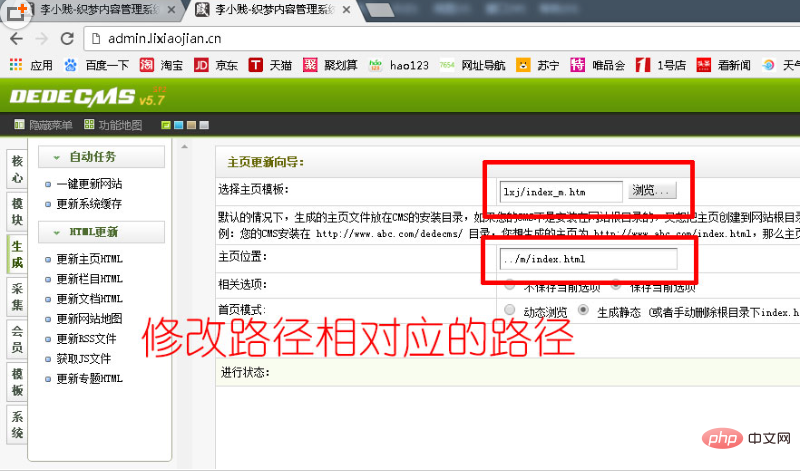
モバイル版のホームページの更新操作
では、図に示すように、テンプレートのパスを変更する必要があります。変更後、クリックしてホームページの HTML
## を更新してください。 
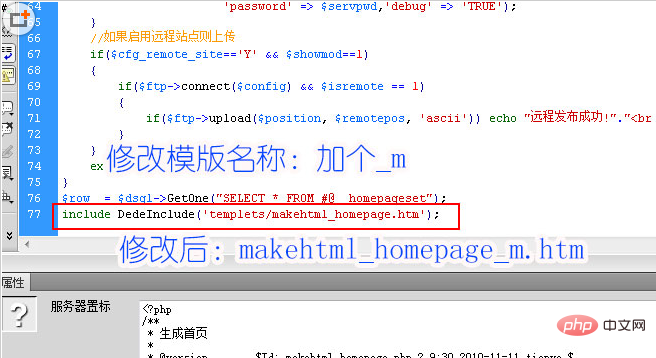
<m:item name='更新主页HTML' link='makehtml_homepage.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新手机主页HTML' link='makehtml_homepage_m.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新栏目HTML' link='makehtml_list.php' rank='sys_MakeHtml' target='main' />2. 検索 /dede/ フォルダーを開きます makehtml_homepage.php ファイルを見つけます コピーして名前を変更します: makehtml_homepage_m.php新しいファイルを開きます: makehtml_homepage_m.php 行 77## を見つけます
 #3. /dede/templets フォルダーを見つけて、makehtml_homepage.htm ファイルを見つけてコピーし、名前を変更します: makehtml_homepage_m.htm
#3. /dede/templets フォルダーを見つけて、makehtml_homepage.htm ファイルを見つけてコピーし、名前を変更します: makehtml_homepage_m.htm
新しいファイルを開きます: makehtml_homepage_m.htm. 36 行目と 48 行目を見つけて、value=' ' 値はパス アドレスです
変更後:
36 行目は、変更後のモバイル版ホームページ テンプレートのパスです
48 行はモバイル版のホームページがある場所です修正後
まだ終わっていません、、、そして、69 行目と 71 行目に到達します。
元の
<input name="saveset" type="radio" value="0" class="np">
現在のオプションを保存しない
<input name="saveset" type="radio" class="np" value="1" checked>
現在のオプションを保存する
変更後:
<input name="saveset" type="radio" value="0" class="np" checked>
現在のオプションを保存しない
<input name="saveset" type="radio" class="np" value="1">
現在のオプションを保存
チェックした属性を一番上に移動するだけです
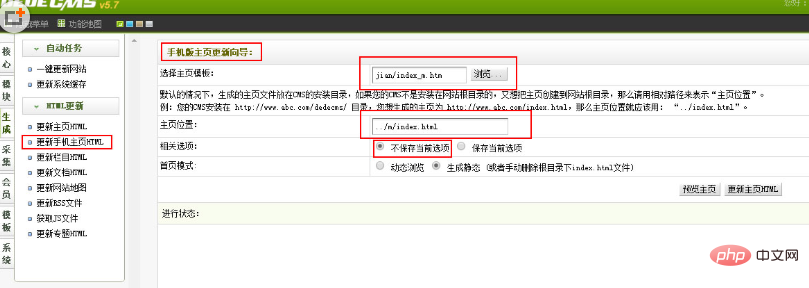
4. これら 3 つをアップロードしますファイルを対応するディレクトリに保存して試してください
 推奨される学習:
推奨される学習:
以上がDeDeCMS DreamWeaver モバイル Web サイトのホームページを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

