ホームページ >CMS チュートリアル >DEDECMS >dedeタグクラウドでタグタグを生成する方法
dedeタグクラウドでタグタグを生成する方法
- 藏色散人オリジナル
- 2019-12-20 10:16:102487ブラウズ

#dede タグ クラウドはどのようにしてタグを生成しますか?
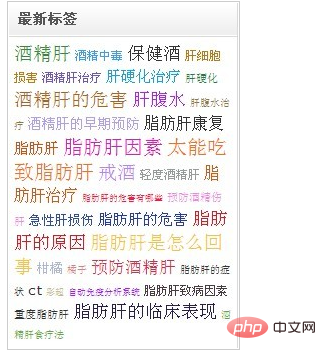
dede タグ クラウドはどのようにしてさまざまな色や色を生成し、サイズの異なるタグタグ
タグタグ ウェブサイトを作る友人なら知っているはずですが、今回はdedeタグクラウドの使い方と、色や色の異なるタグタグを生成する方法を説明します。興味のあるお友達は、次の 推奨学習を参照してください: 1. 追加するページのテンプレートを選択し、通常は以下を追加しますホームページのindex.htm コード コードは次のとおりです:<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
***或(测试通过)***
<li>
<div class="s_title"><h2>热门标签</h2></div>
<div class="tagnews">
{dede:tag row='35' sort='month'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</div>
</li>2. /include/common.func.php に次の関数を追加します。 コードは次のとおりです:function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}この関数の機能は、フォント サイズや色を含むランダムなスタイルを出力することです。 完全にランダムではなく、いくつかのフォント サイズのみを表示するように指定したい場合は、上記の関数コードを次のように変更してください: コードは次のとおりです:function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}3. 生成 以下で効果を確認できます。 最後に、みんなにレンダリングを見てもらいましょう: レンダリング

以上がdedeタグクラウドでタグタグを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

