VSCode を使用して LaTeX を記述するにはどうすればよいですか?
- 青灯夜游転載
- 2019-12-20 10:15:415280ブラウズ

多くの人は、texstudio または texlive を備えた winedt を使用して  ドキュメントを作成します。長い間、texstudio が私の唯一のエディタでした。しかし、私は見た目のせいでそれに耐えられません. オリジナルのインターフェイスなので、VSCode に夢中になりました。私が VSCode を選択する主な理由は、美しく、無料で、オープンソースであることです。
ドキュメントを作成します。長い間、texstudio が私の唯一のエディタでした。しかし、私は見た目のせいでそれに耐えられません. オリジナルのインターフェイスなので、VSCode に夢中になりました。私が VSCode を選択する主な理由は、美しく、無料で、オープンソースであることです。
VSCode  の紹介記事はインターネット上にたくさんありますが、外部リーダーの設定についての紹介はやや少なく、ネットで長い間探していたところ、作者の github ホームページで方法を見つけました。 LaTeX Workshop の勉強をしていたのですが、同時にアイデアも浮かんだので、チュートリアルを書こうと思いつきました。
の紹介記事はインターネット上にたくさんありますが、外部リーダーの設定についての紹介はやや少なく、ネットで長い間探していたところ、作者の github ホームページで方法を見つけました。 LaTeX Workshop の勉強をしていたのですが、同時にアイデアも浮かんだので、チュートリアルを書こうと思いつきました。
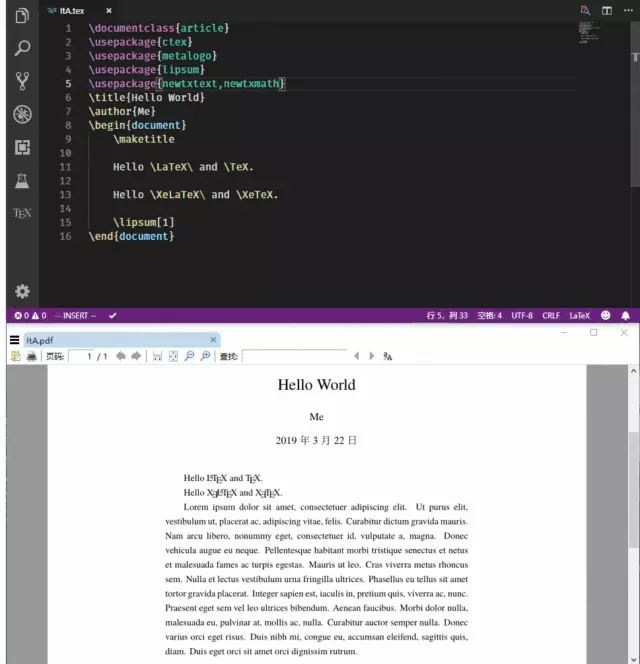
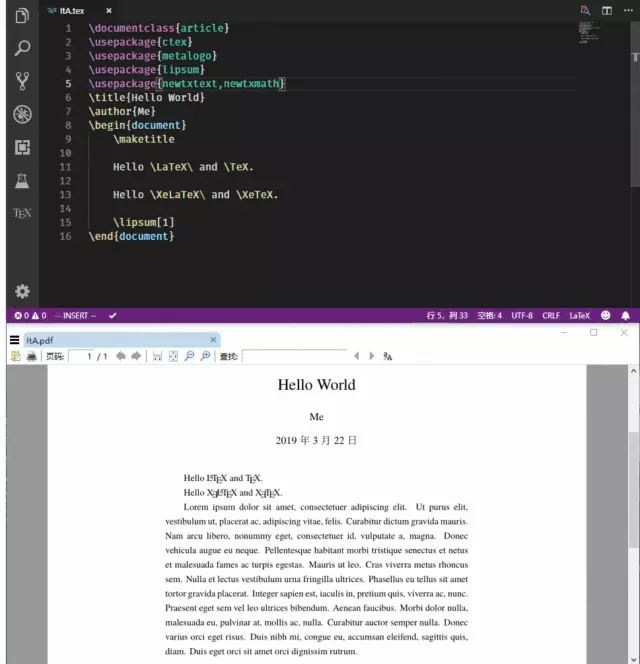
この記事では主に、VSCode を使用して簡単なドキュメントを作成し、外部 PDF リーダーを設定する方法を紹介します。
texlive、VSCode、SumatraPDF をインストールしていて、記事全体を読む必要がなく、すぐに使い始めたい場合は、記事の最後にある付録を参照してコピーしてください。すべてのコードを VSCode の設定に反映し、それを使用するためにセクション 5 に従って逆引き検索を設定します。
#1. texlive のインストール
texlive 2019 の iso ファイルを読み込みます。



2. VSCode に [formula] プラグインをインストールします
同時に VSCode をダウンロードしてインストールします。 VSCode は非常にシンプルです。ここで小言はやめてください。

3. VSCodeの[式]プラグインを設定する
VSCodeの設定エリアに以下のコードを入力します。"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],[数式] LaTeX Workshop のデフォルトのコンパイルツールは latexmk です。必要に応じて必要なツールやコマンドを変更できます。latexmk を使用する必要がないので、xelatex に変更しました。中国語環境でよく使われるので、必要に応じて自分で修正してください。 (@huan Yu のおかげで、中国語のパスにあるファイルをサポートするために、ツールの %DOC% を %DOCFILE% に置き換えてください) "latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],[formula] はコンパイル チェーンの構成に使用され、設定領域にも配置されます。最初のレシピはデフォルトのコンパイル ツールです。bibtex を使用する必要がある場合は、コンパイル中に VSCode インターフェイスの左下隅にある小さなチェック マークをクリックし、[Build LaTeX project] をクリックして、[xe->bib] を選択します。 ->xe-> xe" の場合、別の方法は、右側の列を使用するか、最初に "xe->bib->xe->xe" のレシピを直接配置し、デフォルトとしてコンパイルすることです。レシピですが、コンパイル数の関係で数が増えると速度が遅くなります。必要に応じて、フォーマットに従って必要なコンパイル チェーンを追加できます。

%!TEX program = pdflatexSumatraPDF を使用してコンパイルされた PDF ファイルをプレビューするには、次のコードを追加します次のコードを入力して設定エリアに入ります。
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},[式] 「viewer」はリーダーを外部リーダーに設定、「command」はSumatraPDF.exeのパスなので、状況に応じて修正してください。 これで、VSCode を使用して tex ファイルをコンパイルし、SumatraPDF をリーダーとしてプレビューできるようになりました。

插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的  图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。
图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
以上がVSCode を使用して LaTeX を記述するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

