Sublime で HTML ヘッダー情報を自動的に補完するように設定する方法
- 藏色散人転載
- 2019-12-17 14:09:035337ブラウズ
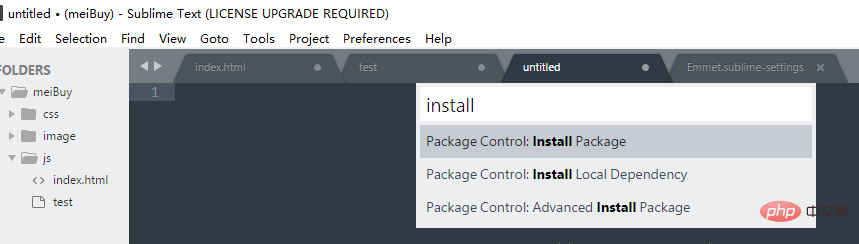
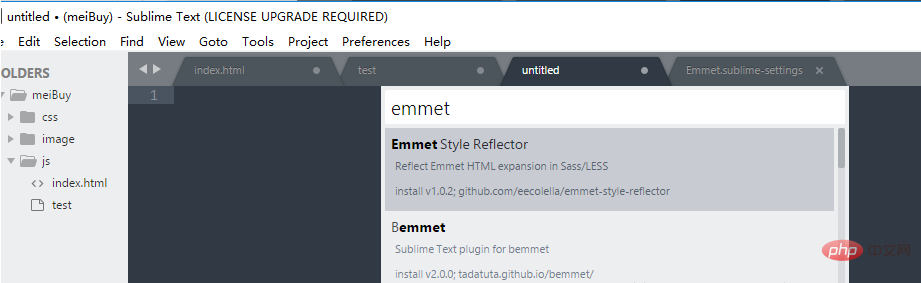
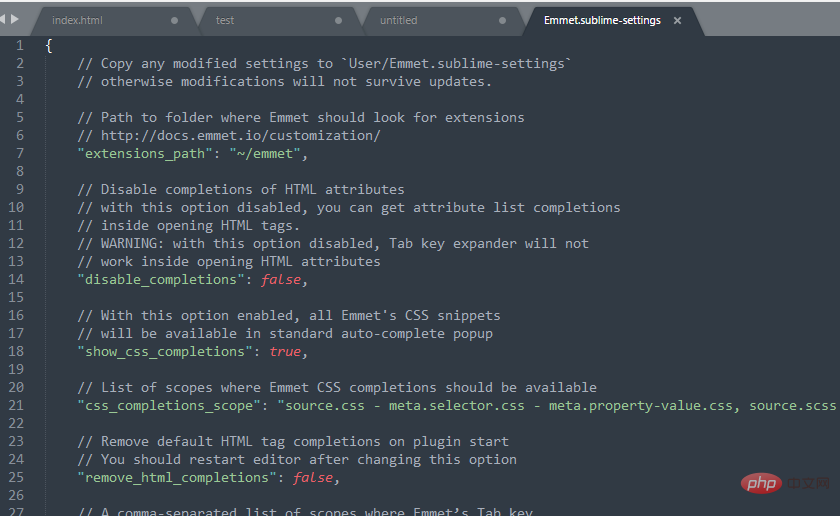
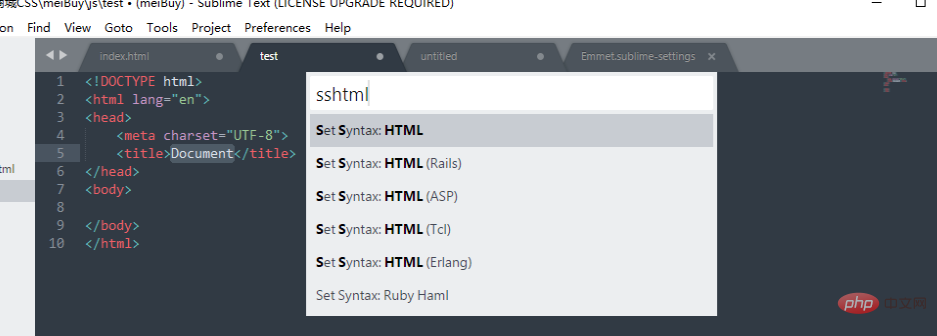
sublime の次のチュートリアル コラムでは、html ヘッダー情報を自動的に補完するように sublime を設定する方法を紹介します。必要な友人の役に立てば幸いです。





sublime 列をご覧ください: https://www.php.cn/tool/sublime/
以上がSublime で HTML ヘッダー情報を自動的に補完するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

