vscodeで言語を設定する方法
- 藏色散人オリジナル
- 2019-12-17 10:46:1417818ブラウズ

vscode で言語を設定するにはどうすればよいですか?
初めて Visual Studio Code (vs code) を使用したとき、利用可能な 10 の表示言語 (地域) が付属していることを知りませんでした: 英語 (米国)、簡体字中国語、繁体字中国語中国語、フランス語、ドイツ語、中国語、イタリア語、日本語、韓国語、ロシア語、スペイン語。
10 言語すべてのローカライズされた表示テキストがメインの VS Code ダウンロードに含まれているため、二次インストールは必要ありません。
関連する推奨事項: vscode チュートリアル
デフォルトでは、VS code はオペレーティング システムの表示言語を選択します。サポートされていないロケールの場合は、英語 (米国) 。
中国語を変更する手順は次のとおりです
言語設定
1. ショートカット キー
Windows、Linux のショートカット キー: Ctrl Shift P
macOS ショートカット キー: Command Shift P
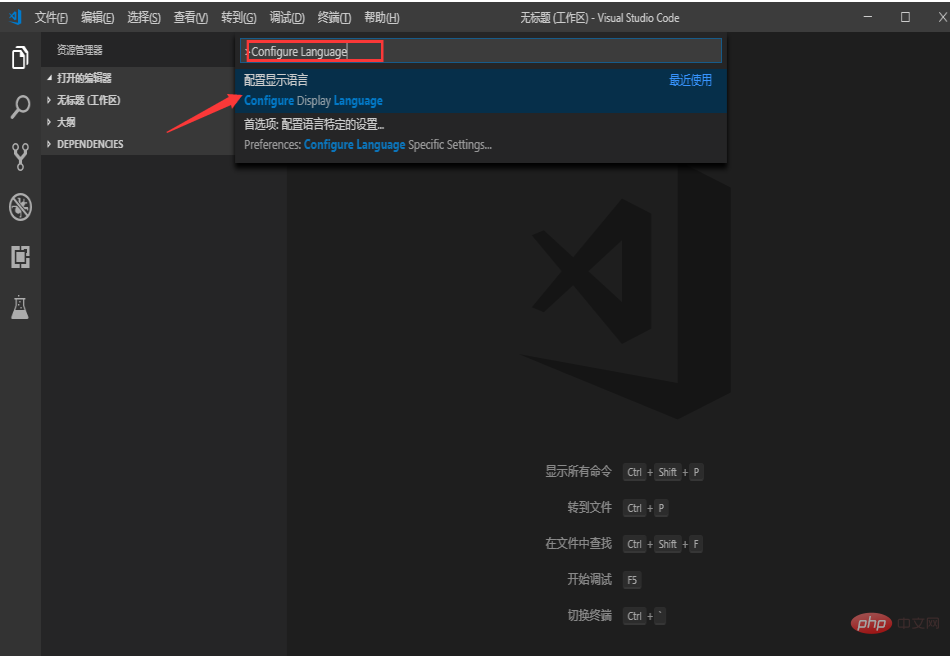
2. 検索: 言語の構成または言語の構成

選択後、locale.json ファイルが開きます
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"zh-cn" // Changes will not take effect until VS Code has been restarted.
}選択後、locale.json ファイルが開きます
#修正時に入力ミスをした場合、使用可能な言語のプロンプトが表示されます。以前の言語設定を削除するときに、「ロケール」の後にコロンまたは引用符を入力すると、使用可能なオプションのプロンプトが表示されます。 変更を保存します。 locale.json ファイルにコピーし、VSCODE を閉じて、言語を再度開きます。 注: 言語構成は、[構成] > [設定] > で開いた Settings.json には見つかりません。以上がvscodeで言語を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

