vscode のクイック使用チュートリアル
- 王林オリジナル
- 2019-12-16 11:45:4313482ブラウズ

VSCode (Visual Studio Code) は、Microsoft によって開発された無料のオープンソースのクロスプラットフォーム テキスト (コード) エディターであり、現在フロントエンド向けのほぼ完璧なソフトウェア開発ツールです。発達。
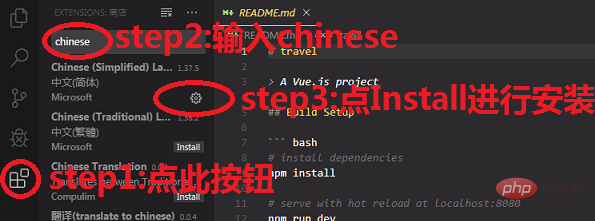
1. 中国語版 vscode

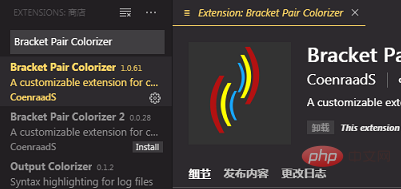
vscode でよく使用されるプラグイン
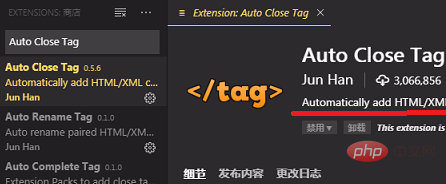
1. 自動終了タグ (HTML/ を自動的に閉じる) XML タグ)

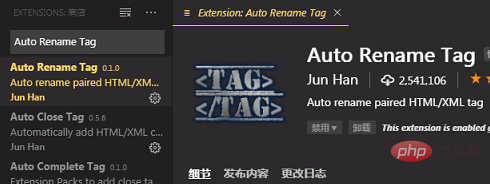
2. タグの自動名前変更 (反対側のタグの同期変更を自動的に完了します)

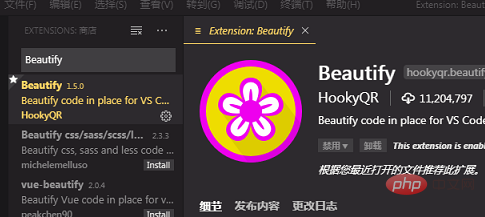
3. 美化 (html、js、css 形式)





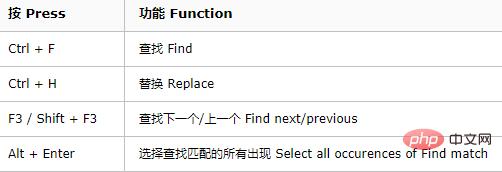
 ##デバッグ
##デバッグ
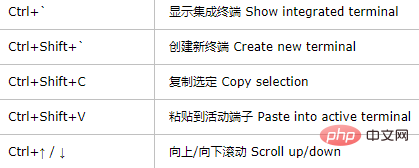
 統合ターミナル
統合ターミナル
 おすすめの関連記事チュートリアル:
おすすめの関連記事チュートリアル:
以上がvscode のクイック使用チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでHTMLを書く方法次の記事:vscodeでHTMLを書く方法

