vscode テーマの変更は無効です
- 王林オリジナル
- 2019-12-14 15:53:254802ブラウズ

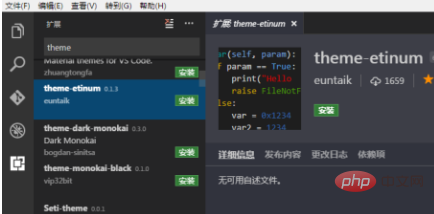
1. まず、ショートカット キー ctrl p を押してコントロール パネルを表示し、入力ボックスに ext install テーマと入力して Enter キーを押します。この時点では、多くのテーマが表示されます。フォームの左側から選択します (公式 Web サイトでテーマを直接検索することもできます)
#2. 好みのテーマを選択し、「インストール」をクリックします ##3. インストールが完了したら、ローカル C:\ に移動し、Users\Administrator\.vscode\extensions
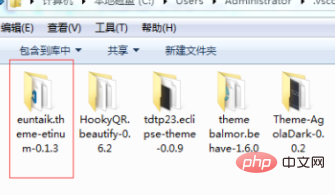
##3. インストールが完了したら、ローカル C:\ に移動し、Users\Administrator\.vscode\extensions
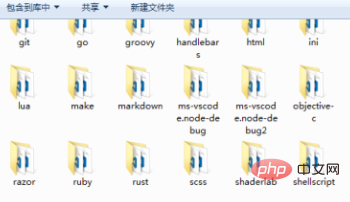
 4 でインストールしたテーマを見つけます。 vscode インストール ディレクトリを見つけて、resources\app\extensions フォルダーに入ります。
4 でインストールしたテーマを見つけます。 vscode インストール ディレクトリを見つけて、resources\app\extensions フォルダーに入ります。
このディレクトリには、エディターに付属のテーマ (テーマで始まるテーマ) を含む多くのフォルダーがあることがわかりました。
 5. C:\Users\ Administrator\.vscode\extensions ディレクトリのテーマをコピーして、resources\app\extensions フォルダに貼り付けます。保存していないテーマは削除することもできます。
5. C:\Users\ Administrator\.vscode\extensions ディレクトリのテーマをコピーして、resources\app\extensions フォルダに貼り付けます。保存していないテーマは削除することもできます。
6 が気に入らない場合は、vscode を再起動してください。この時点で、必要なテーマ オプションが vscode テーマ オプション パネル (ファイル==》設定==》テーマの色) に表示されます。
おすすめの関連記事チュートリアル:
vscode チュートリアル以上がvscode テーマの変更は無効ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

