vscode でコードをデバッグする方法
- 王林オリジナル
- 2019-12-12 17:42:427314ブラウズ

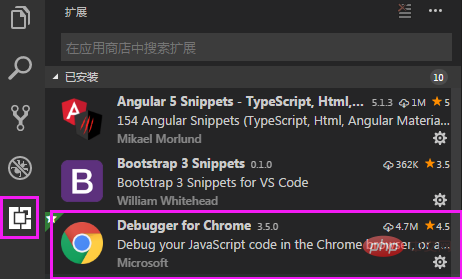
最初に拡張デバッグ プラグインをインストールしますdebugger for chrome

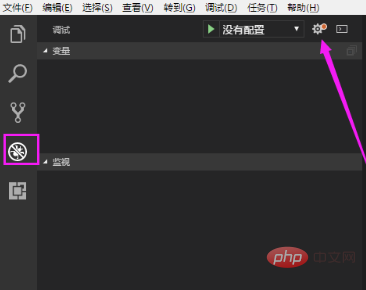
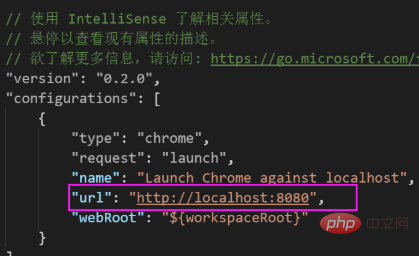
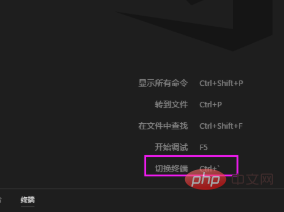
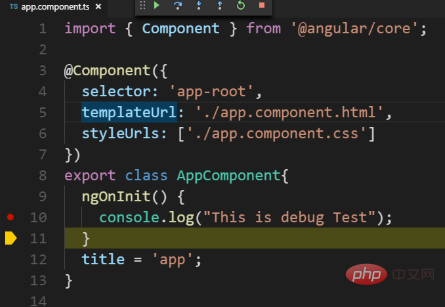
Ladybug ボタンをクリックしてデバッグしますプロジェクトの構成で、構成ボタンをクリックします。

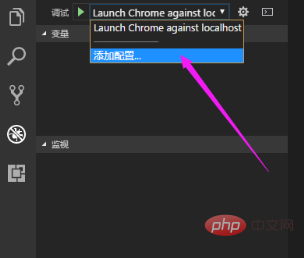
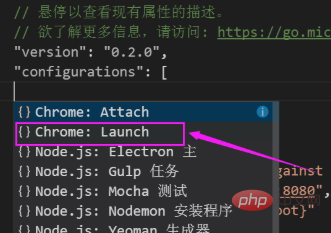
#Chrome 環境を選択します








以上がvscode でコードをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

