vscode による scss の動作方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-12-10 17:16:494072ブラウズ

1. Sass のコンパイルは Ruby 環境に依存するため、最初に Ruby をインストールします;
2. Ruby をインストールした後、コマンドラインで gem sass と入力しますSass をインストールするには;
3. vscode 拡張機能で easy sass プラグインを見つけてインストールします;
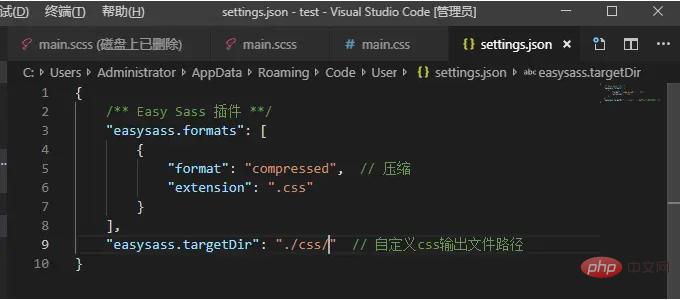
4. 次に、設定します: vscode で [ファイル - 環境設定 - 設定] をクリックします。 settings.json を開くためのメニュー バー グローバル構成ファイル:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径PHP 中国語の Web サイトには、多数の無料の vscode 入門チュートリアル があり、どなたでもご利用いただけます。学ぶ!
以上がvscode による scss の動作方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

